
I will design, redesign, or develop a responsive Webflow website
Starting at
$
25
/hrAbout this service
Summary
FAQs
What do you need to get started?
I need a clear idea of your project requirements, design references (if any), and any content or branding materials you'd like to include.
How long will it take to complete my project?
Timelines depend on the complexity of the project. On average, a basic website takes 1–2 weeks, while more complex builds may take longer.
Do you offer revisions?
Yes, I provide unlimited revisions during the project phase to ensure you're completely satisfied.
Can you integrate third-party tools like Memberstack or Stripe?
Absolutely! I specialize in integrating tools like Memberstack, Stripe, and more to enhance website functionality.
Will my website be mobile-friendly?
Yes, all my designs are fully responsive and optimized for mobile, tablet, and desktop devices.
What's included
Webflow Website Design and Development
The fully designed and developed website, built using Webflow, including responsive layouts for desktop, tablet, and mobile devices. This will encompass the core pages of the website, based on the agreed-upon design mockups and functionality specifications.
Responsive Mobile and Tablet Optimization
Ensuring that the website is fully optimized for mobile and tablet views, maintaining a high-quality user experience across different screen sizes.
Content Management System (CMS) Setup
Setting up the Webflow CMS to allow the client to easily manage and update content on the website (e.g., blog posts, case studies, or any dynamic content).
SEO Optimization
Implementing on-page SEO best practices, such as optimized metadata (title tags, meta descriptions), heading structures, and keyword-friendly content, to ensure the website is search engine-friendly.
Website Training and Documentation
Providing a comprehensive training session and documentation to the client on how to manage and update content in Webflow, including adding new pages, editing text, uploading images, and managing the CMS.
Bug Fixes and Post-Launch Support
Providing a period of post-launch support for 30 days to address any issues or bugs that arise after the website goes live, ensuring a smooth transition and optimal performance.
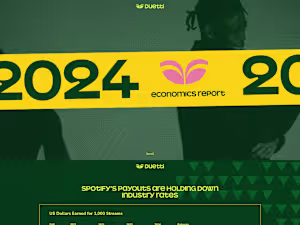
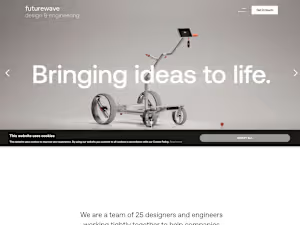
Example projects
Recommendations
(5.0)

Client • Dec 24, 2025
Recommended
Really great experience end to end. Communication was clear and proactive, turnaround times were fast, and they were extremely patient and flexible as the project evolved.
Skills and tools
Industries