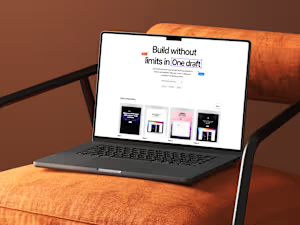
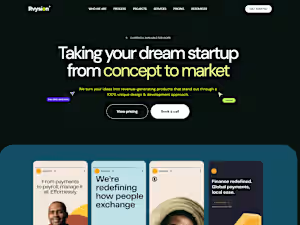
Framer portfolio website design
Starting at
$
500
About this service
Summary
FAQs
What do I need to provide for this service?
You’ll need to provide the design files (e.g., Figma, Sketch, AdobeXD) and all portfolio content, including text, images, and media assets.
What platforms do you use for development?
I specialize in Framer and Webflow, which allows flexibility in choosing the platform that best suits your needs.
Can you create a design for my portfolio?
This service is development-focused, so I work with your existing designs. If you need design help, I can discuss it as an add-on.
How long does it take to complete a portfolio?
Timelines vary depending on the complexity, but most projects are completed within 3-5 days.
Will my portfolio be responsive?
Yes, your portfolio will be fully responsive and optimized for desktops, tablets, and mobile devices.
Do you offer revisions?
Yes, I include up to 3 rounds of revisions to ensure the portfolio meets your expectations.
Can you help with domain setup and hosting?
Absolutely! I’ll assist with domain integration and hosting setup to ensure your portfolio is live and ready.
Will I be able to update my portfolio after it’s finished?
Yes, I provide a walkthrough or documentation to help you manage updates on your chosen platform.
Do you offer post-launch support?
Yes, I provide minor fixes or adjustments within a specified post-launch period (typically 5 days).
What’s the starting price for this service?
The service starts at $500, with additional costs for complex features or add-ons.
What's included
Portfolio Development
Implement a pre-designed portfolio based on provided designs (e.g., Figma, Sketch, Adobe). Fully functional, pixel-perfect translation of design into code or platform (Framer, Webflow, or React).
Responsive Development
Ensure the portfolio is fully responsive and optimized for desktop, tablet, and mobile devices.
Platform Setup
Deployment on the chosen platform (Framer, Webflow). Integration with domain and hosting provider (if applicable).
Interactive Features
Implementation of interactive elements such as hover effects, smooth scrolling, and basic animations (if included in the design).
Performance Optimization
Minimized code for faster loading speeds. Image optimization for improved performance without compromising quality.
SEO Best Practices
Basic on-page SEO setup (meta tags, alt attributes, and clean URLs). Ensure semantic HTML structure for search engine compatibility.
Project Showcases
Development of project showcase sections/pages, including galleries or sliders if specified in the design.
Integration of Functionality
Contact form development (if part of the design). Linking of provided external resources (e.g., social profiles, GitHub, Behance).
Testing and Quality Assurance
Cross-browser testing to ensure compatibility across major browsers (Chrome, Firefox, Safari, Edge). Device testing for responsiveness and performance.
Launch-Ready Delivery
Fully functional portfolio ready for deployment. Assistance with live deployment, Framer and Webflow hosting.
Example projects
Recommendations
(5.0)

Client • Mar 13, 2025
Recommended
Had a fantastic time working with Oz. His professionalism was off the charts. He handled the design with high-level quality and urgency to meet the deadline on the Framer projects I hired him for. I look forward to our next one together.

Client • Mar 11, 2025
Recommended
Ozenua is highly skilled. He approaches design with care and intentionality, prioritising the best user experience and providing effective solutions. He is solid in his work ethic. Great guy to work with!

Client • Mar 10, 2025
Recommended
Working with Ozenua is a dream, you learn so much just from looking at what he does and how he does it. He is the type to lift people as he goes with his countless community based movements in the design space.

Client • Jan 20, 2025
Recommended
It was a pleasure collaborating with Ozenua on this project. The goal was to build a highly functional and visually appealing landing page that would effectively engage users and drive conversions. By utilizing Framer’s design and development capabilities, he was able to craft a smooth, interactive experience with custom animations and optimized layouts. The result is a site that not only looks great but is also intuitive and responsive across all devices.

Client • Jan 20, 2025
Recommended
Working with Ozenua was an incredible experience. Together, we focused on creating a seamless, interactive website that not only looked visually stunning but also provided a smooth user experience. By leveraging Framer’s powerful design tools, we were able to integrate custom animations, smart components, and intuitive navigation, resulting in a website that feels dynamic across all devices


Client • Jan 19, 2025
Recommended
I've worked with Ozenua on 3+ projects now, over the course of 2-3 years and he delivers every time. I have loved to see him grow over the years and his work continues to exceed expectations. His eye for design is great, and he knows exactly what I am looking for, for each website. He is responsive, and I've never been left in the dark about what's happening. I highly recommend Ozenua and I will definitely continue working with him for the foreseeable future. Thank you!

Client • Jan 18, 2025
Recommended
Working with Ozenua and was a seamless experience. He has demonstrated professionalism, creativity, and delivered high-quality results. We would gladly work with him again and highly recommend his services.

Client • Jan 18, 2025
Recommended
Top Framer Guy!!! He executed with excellence and finesse. The websites designed and built were incredibly beautiful and highly functional, the subtle interactions and the animations, Chefs kiss!!! I'd 100% recommend him for your website design and framer development.
Duration
1 week
Industries