
Webflow Design and Development
Starting at
$
1,780
About this service
Summary
Deliverables
FAQ
FAQs
How long is the delivery timeline?
The timeline for each project varies depending on its complexity. However, for a standard website build, my clients can expect to see a working preview within 2-3 days. The overall timeline for a standard website build is typically 6-8 weeks. Do you have a specific deadline in mind? Please let me know as soon as possible so that I can prioritize your site build if you decide to work with me. 😊
Do I need to provide all the assets before we begin?
Not really! You just need to provide a few assets that are sufficient for me to begin building the site. If there is no available content yet, I will use lorem ipsum filler text, which should be replaced with actual content during the content entry phase. For the photos, please provide high-resolution images whenever possible. 😄
Does your rate cover the CMS plan and the domain?
The rate only covers the development. 😄😊🙏 Once the site is ready to go live, we will purchase a CMS plan and publish the custom domain using your own Webflow account for that process.
Do I have the full ownership of the website after going live?
Yes! During the development phase, I will be working on my workspace. Once we're ready to go live. I will transfer the whole project from my workspace to yours, then we will proceed with publishing the site live.
Do you offer free support or revisions?
Yes! On item #10: Post-Launch Support, I offer 30 days of free support in case any issues occur. Please note that the free support covers minimal changes like bug fixes, text changes, realignment of images, etc. Any major changes that were not included in the discovery call may be charged separately. These requests include, but are not limited to, adding a new page, setting up custom coding, or adding additional functionality, with rates depending on the complexity.
How about support?
I offer a monthly retainer service starting at $299 per month, which can be canceled at any time. This service ensures your peace of mind by guaranteeing that your website is carefully maintained and restored in case of downtime. This way, you can also focus on scaling your business!
How do you handle project confidentiality and data protection?
I prioritize the confidentiality and security of your data. All project information is handled with strict confidentiality, and I sign non-disclosure agreements (NDAs) upon request to ensure that sensitive information remains protected.
What's included
Responsive and Optimized
I will build a website that will look great and visually appealing across all devices, including desktops, tablets, and mobile.
Fast-Loading Website
I will ensure that your website's assets are optimized and the page-loading speed is great so the website visitors can have a great experience.
Cross-Browser Compatible
I will ensure that the website's functionality and layout will work across different browsers (Chrome, Safari, Firefox, Edge).
CMS-Ready for Pages
I will set up the CMS / back-end of your website so you can update dynamic content anytime and without the need of assistance from the developer.
On-Page SEO Best Practices
I will include basic on-page SEO setup, including proper use of tags, meta descriptions, alt attributes, and semantic HTML structure. This will enable your website to become visible in Google for certain search phrases and keywords.
Animations & Interactions
Implementing smooth animations and interactions that align with your design specifications.
Custom Code (if needed)
If ever there's a specific function that's not native to Webflow, I will perform a light custom coding to meet your needs.
Testing & Quality Checks
Before we go live. I will conduct a thorough testing (page by page and element by element) to ensure everything is functioning properly before going live.
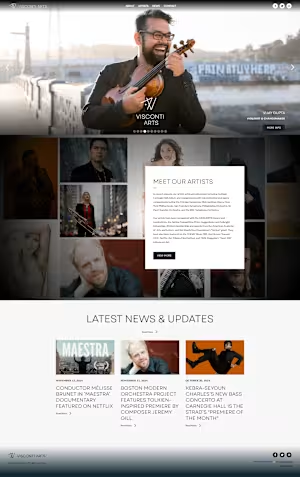
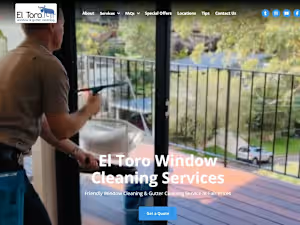
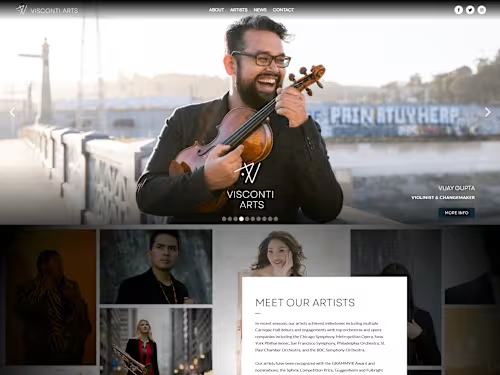
Example projects
Recommendations
(5.0)

Client • Nov 22, 2024
Recommended
I had the pleasure of working with Kwing, and I cannot recommend him enough! His attention to detail and ability to solve challenges with ease was impressive. Aside from his technical skills and experience his friendly and professional to work with,his also open to suggestions and feedback. If you're looking for a web developer who is talented, reliable, and a joy to collaborate with, look no further than Kwing!

Client • Nov 21, 2024
Recommended
Working with Kwing Herrero has been an absolute pleasure. His professionalism, creativity, and dedication to delivering exceptional results truly set him apart. Whether it’s tackling challenging projects or collaborating on innovative ideas, Kwing consistently exceeds expectations. His strong communication skills and attention to detail make him a reliable and valuable partner. I highly recommend Kwing to anyone looking for a skilled and committed professional.
Duration
3 weeks