
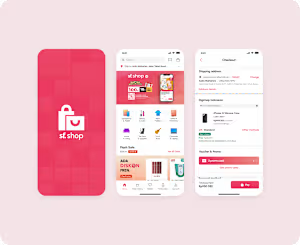
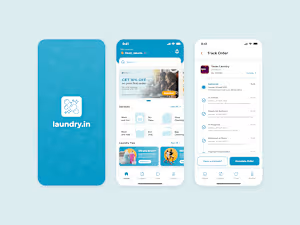
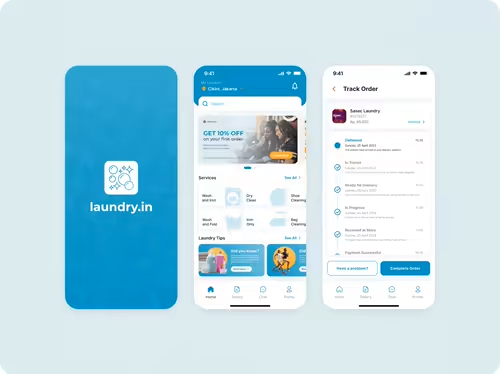
Mobile App Design with Figma [+Interactive Prototype]
Starting at
$
250
About this service
Summary
What's included
Discovery Call
A quick chat (about 30-60 mins) to understand your vision, needs and goals for the app so we're on the same page before diving into the design.
Mood Board
A collection of inspiration, colors, typefaces and design references to set the overall look and feel of your app.
Color Palette
A carefully chosen colors that make your app visually appealing while keeping it on-brand.
Typography
A selection of 2-4 typefaces to keep your app looking stylish and readable while ensuring it aligns with your brand’s personality.
Mobile Mockup
A static, high-fidelity design in Figma with all pages included that showcases the app’s final look.
Interactive Prototype
A clickable, high-fidelity prototype in Figma that lets you experience the app’s user flow, interactions, and transitions.
Full Hand-Over
A neatly organized Figma design file with complete documentation.