Complete Webflow Website Solutions: Custom Design & Development
Starting at
$
30
/hrAbout this service
Summary
FAQs
How long does it take to complete a Webflow website?
The timeline varies depending on the complexity and number of pages. A simple one-page website can take about 1 week, while a more complex multi-page website may take 4-6 weeks. I’ll provide a clear timeline after the initial consultation.
Will my website be mobile-friendly and responsive?
Absolutely! All of my Webflow websites are fully responsive and optimized for a seamless experience across desktop, tablet, and mobile devices.
Can you integrate e-commerce or special functionalities into my Webflow website?
Yes, I can integrate a variety of features, including e-commerce, booking systems, CMS, and interactive elements, depending on your business needs. We’ll discuss any special functionalities during our consultation.
Do I need to provide content for the website?
I recommend providing the written content and any specific images you want to include. However, if you need assistance with content creation or sourcing images, I can help with that as well.
What makes Webflow different from other platforms like WordPress or Wix?
Webflow offers greater design flexibility and allows for custom-built websites without relying on templates. It also features a powerful CMS, is SEO-friendly, and offers fast performance. Plus, Webflow’s intuitive interface makes it easy for you to manage updates without needing extensive technical skills.
What happens after the website is launched? Do you offer support?
I offer a period of post-launch support to address any minor issues or adjustments. If you need ongoing maintenance, I also offer support packages to keep your website running smoothly long-term.
What's included
Fully Functional Website
A complete, fully operational website designed to meet your specific requirements and objectives.
Responsive Design
A website that is optimised for all devices, including desktops, tablets, and mobile phones, ensuring a seamless user experience across platforms.
Custom Design
A unique and visually appealing design that reflects your brand’s identity and meets your aesthetic preferences.
Content Management System
Integration of a CMS (if applicable) for easy content updates and management, allowing you to modify text, images, and other content without needing technical expertise.
Basic SEO Setup
On-page SEO optimisation, including metadata, alt tags, and clean coding to enhance search engine visibility.
Post-Launch Support (Optional)
A period of post-launch support to address any minor adjustments or issues that arise after the site goes live.
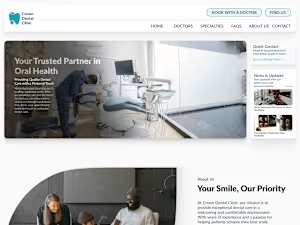
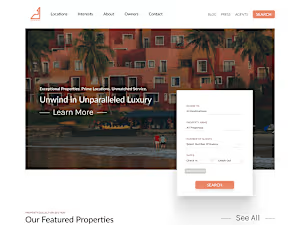
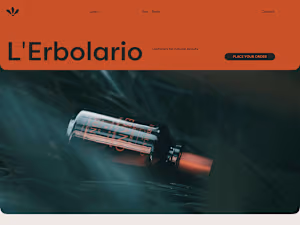
Example projects