
Websites that sell — live in 10 days. No bloat. No dev delays.
Starting at
$
1,500
About this service
Summary
FAQs
How long does a typical project take?
Most projects go live within 7 to 10 days once we start. It depends a bit on the scope and how quickly we can move through feedback, but I work fast and keep things moving. If you have a tight deadline, just let me know and I can usually adjust.
Do you only work with Webflow?
Yes. Webflow is my specialty. I focus entirely on Webflow because it allows me to design, build, and launch powerful, flexible sites without the delays or limitations of traditional platforms. It is fast, scalable, and gives you full control once we are done.
Can you work with my existing Figma design?
Definitely. If you already have a Figma file, I will convert it into a fully functional Webflow site with clean structure, responsive layouts, and all the performance essentials baked in. I will also suggest any improvements that could boost results.
What if I do not have a design yet?
No problem at all. I offer full design services too. We will start from scratch based on your goals, brand, and audience. I will handle everything from layout and visuals to messaging structure and flow.
Will I be able to update the site myself?
Yes, absolutely. One of the biggest benefits of Webflow is that you can update content, images, blog posts, or team bios without touching any code. I will also send you a quick walkthrough so you know exactly how to manage your site.
What is included in the price?
Every project includes strategy, design, development, mobile optimization, SEO best practices, basic animations, CMS setup if needed, and launch support. I also include a buffer for revisions and light post-launch tweaks. You will get a clean, ready-to-use site with everything you need to hit the ground running.
Do you offer ongoing support?
Yes. After launch, I am available for additional work like new pages, content updates, or performance improvements. I can also help troubleshoot anything that comes up. Think of me as your go-to Webflow partner if you ever need a hand.
Do you require anything from me before we start?
Ideally, I will need a short brief about your business, your goals for the site, and any existing assets like logos, copy, or design references. If you do not have everything ready, that is fine. I will help guide you through it.
How do payments work?
Payments are typically split into two or three stages depending on the project size, usually one to start, one at design sign-off, and one at launch. Everything is clear, upfront, and handled through a secure system like Contra or Stripe.
What's included
🔹 Webflow Website Design & Development
I design and build fast, responsive, and conversion-optimized websites directly in Webflow. Whether you need a marketing site, a startup homepage, or a simple web presence that actually converts — I’ll deliver it in days, not weeks. Perfect for: Founders, marketers, and small teams who want a professional, scalable site — without the dev wait time.
🔹 Figma to Webflow Conversion
Got a Figma file? I’ll bring it to life in Webflow with pixel-perfect accuracy, fast load speeds, and clean CMS structure. Every build is mobile-optimized, SEO-friendly, and easy for your team to manage. Perfect for: Designers, agencies, or startups who’ve nailed the visuals and now need an expert to make it real — without compromising quality.
🔹 Website Redesign & Optimization
If your current site is outdated, slow, or just not converting — I’ll revamp it end-to-end. From UX tweaks to full rebuilds, I’ll modernize the design, structure, and performance with one goal: results. Perfect for: Businesses with an existing site that’s not pulling its weight.
🔹 Landing Page Design
I create high-converting landing pages designed to drive signups, sales, or demos. Every layout is tailored for clarity, speed, and persuasive flow — not bloated design fluff. Perfect for: Product launches, ad campaigns, SaaS trials, or pre-launch waitlists.
🔹 Portfolio & Blog Builds
I build clean, stylish portfolios and blogs that showcase your work or content without getting in the way. Custom CMS collections make adding new content super simple — no dev needed. Perfect for: Creatives, consultants, or content-first brands who want a site they can actually update.
🔹 Webflow Site Cleanup & Speed Optimization
If your site is bloated, slow, or a mess behind the scenes — I’ll go in, clean up the classes, fix layout bugs, reduce load times, and improve usability across devices. Perfect for: DIY builders or agencies needing a polish before handoff or launch.
🔹 Homepage Teardowns & UX Audits
Want expert eyes on your site? I’ll record a detailed Loom video audit of your homepage — highlighting friction points, missed opportunities, and actionable fixes you can implement right away. Perfect for: Early-stage startups or anyone unsure why their site isn’t converting.
🔹 Webflow CMS & Dynamic Content Setup
I’ll structure and configure Webflow CMS so you can easily publish new blog posts, case studies, team bios, projects — whatever you need. Clean structure, clear naming, and zero confusion. Perfect for: Sites that scale with content and need flexibility without constant dev help.
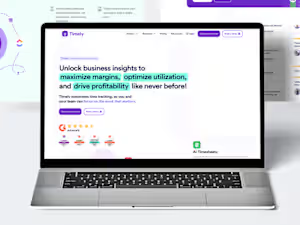
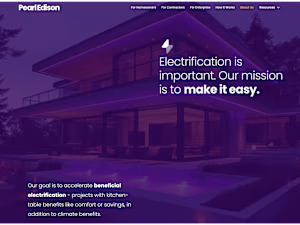
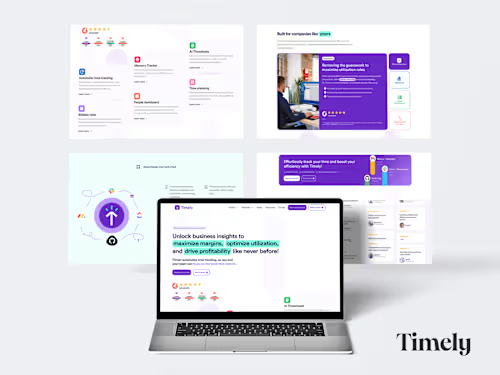
Example projects
Duration
1 week
Industries