Landing Page UX/UI Design in Figma - Website Design
Contact for pricing
About this service
Summary
FAQs
How long does the design process take?
The timeline depends on the complexity of your landing page and the scope of the project. Typically, it takes around 1-3 weeks from initial discussion to final deliverables.
How many revisions are included in the package?
The package includes two rounds of revisions to ensure that the design meets your expectations. Additional revisions can be accommodated with an agreed-upon fee.
Can I collaborate with you during the design process?
Absolutely! Collaboration is key to creating a successful web design. We'll maintain open communication channels throughout the process, and your feedback and input are highly valued.
Will I have ownership of the design assets?
Yes, you will have full ownership of the design assets. Upon completion, you'll receive the Figma files, allowing you to collaborate with developers and make future updates as needed.
What's included
Close Collaboration & Consultation
Let's start by discussing your goals, aspirations, and vision for your website landing page. Through open communication and collaboration, I'll gain a thorough understanding of your needs and preferences. Together, we'll strategize and plan the design approach for your landing page.
Landing Page Design (One Page)
This package includes the design of a landing page for your website, tailored to your brand's visual identity and style.
High-Fidelity UI & Visual Design
Pixel-perfect, high-fidelity designs will be crafted for your landing page, incorporating visually captivating elements and consistent design language. Whether you're starting from scratch or refining an existing design, the result will reflect your brand identity and resonate with your audience.
Interactive Figma Prototype
Experience the functionality and user journey of your landing page through a fully interactive Figma prototype. This prototype will showcase intuitive navigation, dynamic interactions, and user flows, providing a preview of the final product.
Design Mockups
High-fidelity mockups of your landing page will be created to showcase the visual design and user interface. These mockups can include various device sizes to demonstrate responsiveness and ensure a seamless experience across devices.
Component Library
A comprehensive component library will be developed, containing reusable design elements, UI components, and assets. This library will promote consistency across the design and facilitate future design iterations and updates.
Design System Documentation
Receive detailed documentation outlining typography, color palettes, spacing guidelines, and UI patterns utilized in the design. This documentation empowers you to maintain design consistency and streamline future development efforts.
Revision Rounds
Enjoy a designated number of 2 revision rounds to fine-tune and refine the design based on your feedback and preferences. This collaborative process ensures that the final landing page design aligns with your vision and objectives.
File Handover
Seamless handover of Figma project files, granting you full access and ownership of the design assets, enabling you to collaborate with developers, stakeholders, and future design teams effortlessly.
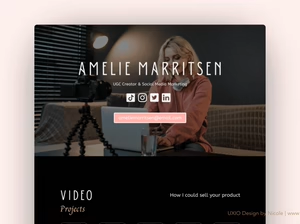
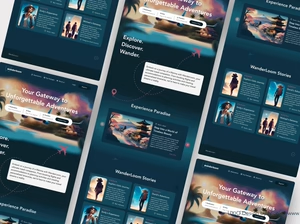
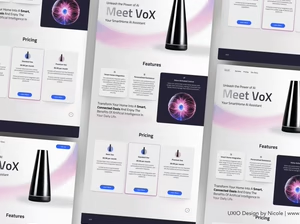
Example projects
Skills and tools