
Dashboard Design in Figma - Complete Dashboard
Contact for pricing
About this service
Summary
FAQs
How long does the design process take?
The timeline depends on the complexity of your dashboard and the scope of the project. Typically, it takes around 2 -4 weeks from initial discussion to final deliverables.
How many revisions are included in the package?
The package includes two rounds of revisions to ensure that the design meets your expectations. Additional revisions can be accommodated with an agreed-upon fee.
Can I collaborate with you during the design process?
Absolutely! Collaboration is key to creating a successful dashboard design. We'll maintain open communication channels throughout the process, and your feedback and input are highly valued.
Will I have ownership of the design assets?
Yes, you will have full ownership of the design assets. Upon completion, you'll receive the Figma files, allowing you to collaborate with developers and make future updates as needed.
What's included
Close Collaboration & Consultation
Let's begin by discussing your goals, aspirations, and vision for your dashboard. Through open communication and collaboration, I'll gain a thorough understanding of your needs and preferences. Together, we'll strategize and plan the design approach for your dashboard.
Full Dashboard Design (Multiple Pages)
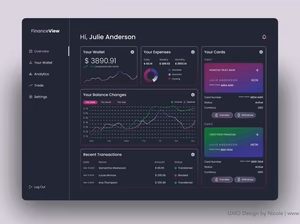
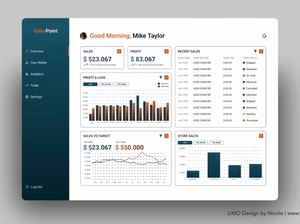
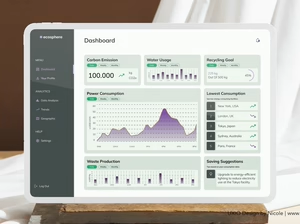
This package includes the design of multiple screens for your dashboard, customized to match your brand's visual identity and style. From the main dashboard screen to various data visualization screens, each screen will be meticulously designed to create a cohesive and user-friendly experience. Pages included are: Main Dashboard Screen, Data Visualization Screens, User Profile Screen, Navigation Menu, Error and Success Screens, Onboarding Screens, Help & Support Screens, Feedback & Contact Screens.
High-Fidelity UI & Visual Design
Pixel-perfect, high-fidelity designs will be crafted for each screen of your dashboard, incorporating visually captivating elements and consistent design language. Whether you're starting from scratch or refining an existing design, the result will reflect your brand identity and resonate with your users.
Interactive Figma Prototype
Experience the functionality and user flow of your dashboard through a fully interactive Figma prototype. This prototype will showcase intuitive navigation, dynamic data visualization, and user interactions, providing a preview of the final product.
Design Mockups
High-fidelity mockups of each dashboard screen will be created to showcase the visual design and user interface. These mockups can include various device sizes to demonstrate responsiveness and ensure a seamless experience across different screen sizes.
Component Library
A comprehensive component library will be developed, containing reusable design elements, UI components, and assets specific to your dashboard. This library will promote consistency across all screens and facilitate future design iterations and updates.
Design System Documentation
Receive detailed documentation outlining typography, color palettes, spacing guidelines, and UI patterns utilized in the dashboard design. This documentation empowers you to maintain design consistency and streamline future development efforts.
Revision Rounds
Enjoy a designated number of 2 revision rounds to fine-tune and refine the dashboard design based on your feedback and preferences. This collaborative process ensures that the final dashboard design aligns perfectly with your vision and objectives.
File Handover
Seamlessly receive full access and ownership of the design assets with the handover of Figma project files. This enables effortless collaboration with developers, stakeholders, and future design teams, ensuring smooth implementation of the dashboard design.
Example projects
Skills and tools