
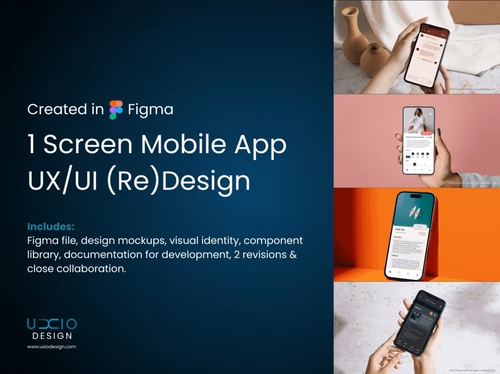
Mobile App (Re)Design in Figma - 1 Screen incl. Visual Design
Contact for pricing
About this service
Summary
FAQs
How long does the design process take?
The timeline depends on the complexity of your request and the scope of the project. Typically, it takes around 2-7 days from initial discussion to final deliverables.
How many revisions are included in the package?
The package includes two rounds of revisions to ensure that the design meets your expectations. Additional revisions can be accommodated with an agreed-upon fee.
Can I collaborate with you during the design process?
Absolutely! Collaboration is key to creating a successful app design. We'll maintain open communication channels throughout the process, and your feedback and input are highly valued.
Will I have ownership of the design assets?
Yes, you will have full ownership of the design assets. Upon completion, you'll receive the Figma files, allowing you to collaborate with developers and make future updates as needed.
Do you provide support after the project is completed?
Yes, I offer ongoing support to ensure the success of your app at my hourly rate. Whether you need assistance with implementation or further design iterations, I'm here to help.
What's included
Close Collaboration & Consultation
Let's discuss your aspirations, goals, and vision for your mobile app. By understanding your needs and goals and communicating openly throughout the project, I can gain a comprehensive image of your wishes. We'll go over the details and form a strategy for approaching the design of your app.
High-Fidelity UI & Visual Design (1 Screen)
The package includes 1 screen design or redesign for your app including a visual identity. Already have a visual identity in place? Please checkout my other service for clients who already have a visual identity in place for their app. Pixel-perfect, high-fidelity designs will be created to reflect your brand identity, incorporating visually captivating elements, and consistent design language throughout. If you are looking to create other app pages, please have a look at my other services.
Interactive Figma Prototype
A fully interactive prototype of your digital product, showcasing user flows, intuitive navigation, and dynamic interactions. This 1-page prototype allows you to experience the functionality and user journey firsthand.
Design Mockups
High-fidelity mockups of the new app screen to showcase the visual design and user interface. Mockups can include various device sizes (e.g., iPhone, Android) to demonstrate responsiveness.
Component Library
A comprehensive component library containing reusable design elements, UI components, and assets, ensuring consistency across all screens and facilitating future design iterations and scalability.
Design System Documentation
Detailed design system documentation outlining typography, color palettes, spacing guidelines, and UI patterns utilized in the design, empowering you to maintain design consistency and streamline future development efforts.
Revision Rounds
A designated number of 2 revision rounds to fine-tune and refine the design based on your feedback and preferences, ensuring the final deliverable aligns perfectly with your vision and objectives.
File Handover
Seamless handover of Figma project files, granting you full access and ownership of the design assets, enabling you to collaborate with developers, stakeholders, and future design teams effortlessly.
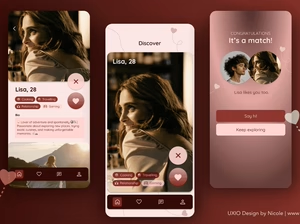
Example projects
Skills and tools