
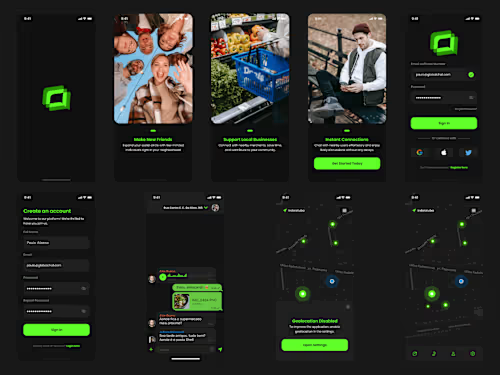
📱 Mobile or Web App Design
Starting at
$
40
About this service
Summary
Process
What's included
📑 Structure
Comprehensive user flow and information architecture diagrams to ensure a seamless and intuitive experience by mapping user interactions and organizing content effectively.
📝 Lo-fi Wireframes
Clean and straightforward wireframes that establish the foundational structure and layout of your app, prioritizing usability and functionality.
🖥 High-fidelity Mockups in Figma
Visually stunning and meticulously organized mockups, complete with annotations and structured by user flow for clarity and efficiency.
🔗 Interactive Prototype (on request)
A fully interactive prototype that simulates real-world app functionality, allowing you to explore and validate the user experience before development begins.
🎨 Component Library
A centralized library featuring color palettes, typography styles, and reusable components to ensure design consistency and simplify future updates.
✨ Microinteractions
Delightful microinteractions and animations that enhance user engagement, providing a polished and enjoyable app experience.
🚀 Developer Handoff
A smooth developer handoff process with all required assets, detailed guidelines, and precise annotations, ensuring efficient and error-free implementation.
Duration
1 week
Skills and tools
Interaction Designer
Mobile Designer
Web Designer

Figma
More services
