
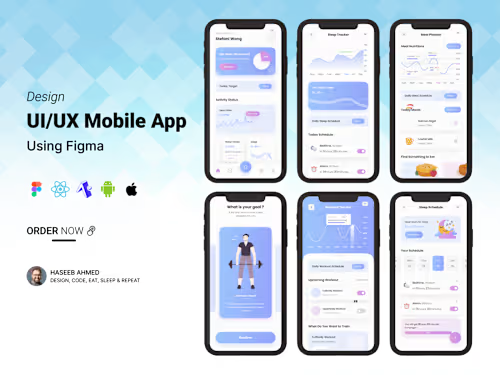
Mobile App UI/UX Designer | Figma Specialist | Android & iOS
Contact for pricing
About this service
Summary
FAQs
What do I need to provide before we start?
To ensure a smooth design process, please provide: 1. A brief about your app idea and target audience 2. Any brand guidelines (logo, colors, fonts, etc.) 3. References or inspiration for the design style you prefer If you’re unsure, don’t worry—I’ll guide you through everything!
Will the design be responsive for both iOS and Android?
Yes! I design mobile UI/UX that works perfectly for both iOS and Android devices. The layouts are optimized to ensure a seamless experience across different screen sizes.
Can you make changes after delivering the final design?
Yes! Minor revisions are included in all packages. If additional changes are needed after final delivery, we can discuss an extended revision or an add-on service.
Do you provide development services too?
I specialize in UI/UX design using Figma, but if you need development, I can recommend expert React Native developers (or assist if required). Let’s discuss your needs!
What's included
Figma Source File (.fig)
Fully editable and organized Figma file Properly named layers and components Auto-layout usage for responsiveness
High-Fidelity Screens (PNG/JPG/PDF)
Exported UI screens for easy preview Optimized for both iOS & Android
Clickable Prototype (Figma Link)
Interactive prototype for user flow demonstration Includes transitions and animations (if applicable)
UI Style Guide
Color palette, typography, buttons, and components Design system for consistency across the app
Icons & Assets (SVG/PNG Format)
All necessary UI assets like icons, illustrations, and components
Handoff Guidelines for Developers
Spacing, grid system, and design tokens Annotations for developers Figma’s "Inspect" feature to extract code and assets
Example projects
Skills and tools
Industries