
App & Web App Design
Starting at
$
2,000
About this service
Summary
What's included
📝 Lo-fi wireframes
Clear and simple wireframes that outline the basic structure and layout of your website.
🖥 App & Web App mockups in Figma
Design mockups optimized for both desktop and mobile devices, ensuring your website looks amazing on any screen.
🔗 Clickable Prototype (upon request)
An interactive, clickable prototype that lets you experience the website as if it's already live, making it easy to visualize the final product.
🎨 Style Guide
A handy UI kit packed with color styles, typography styles and all components you’ll need, making future updates a breeze and keeping your design consistent.
✨ Micro Interactions (On Request)
Engaging micro-interactions that add delightful animations and feedback elements, making your website more fun and user-friendly.
🚀 Developer hand-off
A seamless developer handoff with all the necessary assets, guidelines, and annotations, ensuring a smooth transition from design to development.
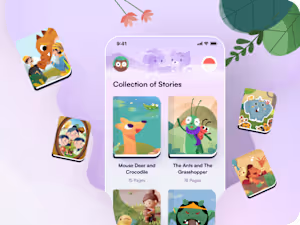
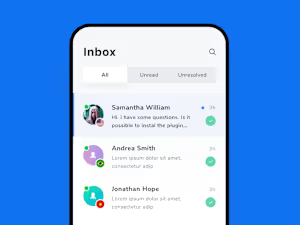
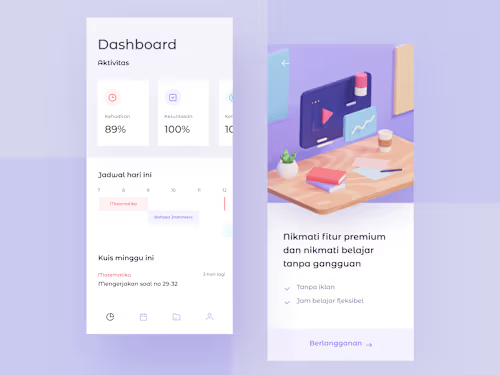
Example projects
Duration
10 days
Skills and tools