
Modern & Aesthetic Website Designs : Bring Your Vision to Life
Starting at
$
30
/hrAbout this service
Summary
What's included
Responsive Design
Overview: Creating designs that adapt seamlessly to various screen sizes and devices, ensuring a consistent user experience across desktops, tablets, and mobile phones. Benefits: Users will enjoy optimal performance and aesthetics, regardless of their device, leading to increased engagement and satisfaction. Approach: Using a mobile-first design strategy, leveraging flexible grids, and incorporating media queries to adjust layouts, images, and other elements dynamically.
Prototyping and User Flows
Overview: Developing interactive prototypes in Figma to showcase how users will navigate through the website or app, illustrating key interactions and user paths. Benefits: Provides stakeholders with a tangible preview of the final product, facilitating better feedback and decision-making. Approach: Mapping out user journeys, creating wireframes, and linking them with interactive elements to simulate the actual user experience. Prototypes will be detailed enough to demonstrate core functionalities and interactions.
Usability Testing
Overview: Conducting thorough usability tests to gather real user feedback and identify areas for improvement, ensuring the design meets the intended user needs and expectations. Benefits: Validates design decisions and highlights usability issues early, allowing for adjustments before final implementation, leading to a more user-centric product. Approach: Planning and executing usability tests with target users, using methods such as task analysis, A/B testing, and user interviews. Analyzing the results to make informed design adjustments, enhancing overall usability and satisfaction.
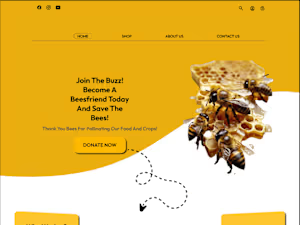
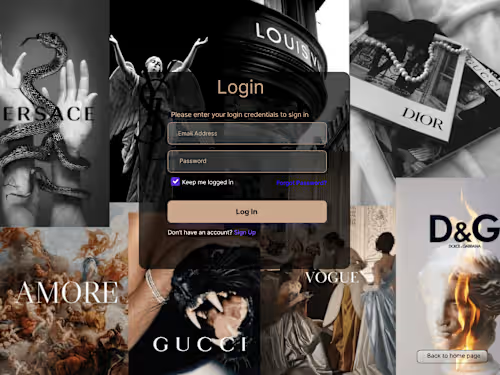
Example projects