
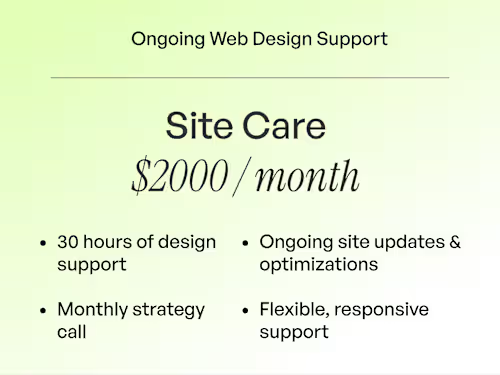
Ongoing Web Design & Build Support ( Framer or Webflow )
Starting at
$
2,000
/moAbout this service
Summary
FAQs
What exactly does the 30 hours of monthly support include?
The 30 hours include content updates, design tweaks, new features, troubleshooting, and communication time such as meetings and feedback sessions to ensure your website stays fresh and aligned with your goals.
Can I roll over unused hours to the next month?
To keep things smooth and ensure a steady workflow, unused hours don’t roll over to the next month. This way, we can stay focused on your ongoing needs and keep projects moving forward without any delays. That said, if you’re finding that you consistently have fewer tasks, we can always adjust the monthly hours to better match your needs.
How do we keep track of the 30 hours?
I’ll keep a detailed log of the time used, and I’ll make sure you’re updated regularly so there are no surprises. You’ll know exactly how much time we’ve spent and what’s been completed.
What happens if I need more than 30 hours in a month?
If you need more than the 30 hours, I’ll let you know in advance, and we can discuss additional support for that month. I’m flexible and want to make sure your site gets the attention it needs.
How do you ensure my site stays fresh and aligned with my brand?
We’ll work closely together each month, setting priorities based on your business needs. I’ll make sure your site reflects any brand updates or changes and continuously enhance the user experience to keep things feeling fresh.
What if I have an urgent design request outside of our monthly agreement?
I understand that things come up, and I’m happy to support you with urgent design requests. For things that fall outside the retainer, we can discuss a one-time project or hourly rate, so you’re always covered when you need it most.
What's included
30 hours of dedicated design support
- Custom design updates to keep your site fresh and aligned with your brand. - Page builds in Framer or Webflow, focusing on layouts, visuals, and user experience. - Content updates (text, images, and more) to ensure your site stays relevant. - Bug fixes and site optimizations to improve functionality and user interaction. - Design enhancements to elevate aesthetics and maintain design consistency. - Responsive design adjustments for mobile, tablet, and desktop views. - Ongoing support for minor tweaks, new sections, or features as needed.
Monthly Strategy Call
We’ll catch up every two weeks for a quick 30-minute call to set priorities, review progress, and chat about any updates to keep things on track. This way, we stay aligned and focused on what matters most for the month ahead.
Flexible and Responsive Support
From small tweaks to preparing for new launches, I’m here to make it happen when you need it.
Example projects
Recommendations
(4.9)


Client • Nov 10, 2025
Recommended
Kai was incredible! Quick, efficient, strong point of view that aligned with our brand, and pushed back when necessary.


Client • May 21, 2025
Recommended
Working with Kai on a recent Webflow project was a great experience, and I can't speak highly enough of the experience. Her communication throughout the process was seamless. I highly recommend her to anyone in need of Webflow development.

Client • Nov 20, 2024
Recommended
Fast, great communication!


Client • Oct 16, 2024
Recommended
Thank you Kai for making it happen and for being so involved in the ideation stage!

Client • Sep 6, 2024
Recommended
I had the pleasure of collaborating with Kai on a Webflow project, and I am thoroughly impressed by her expertise, creativity, and professionalism. From the initial concept to the final product, Kai demonstrated an exceptional ability to bring ideas to life with seamless execution. I highly recommend Kai for any Webflow or web design project. Her expertise, work ethic, and dedication to delivering high-quality results are truly commendable.


Client • Sep 3, 2024
Recommended
Kai was an incredible collaborator! She has a super versatile skillset across design and development; brought many fresh ideas to the table; and was super clear and quick communicator across the project. Highly recommend :)


Client • Aug 8, 2024
Recommended
Kai Ting exemplifies professionalism and efficiency. We’ve completed multiple projects together and she is an absolute pleasure to work with. 100% will be collaborating again — highly recommended.


Client • Sep 26, 2023
Recommended
Kai is a fantastic designer. Throughout our collaboration, she consistently demonstrated her creativity by presenting numerous great ideas from the brief provided. She used Loom videos to walk me through her design process and thoughts, ensuring I was always in the loop, which made it easy to provide feedback and make informed decisions. Once we had a final concept, she meticulously refined it in Figma until I was satisfied and handed over a great branding guide for our project.

Client • Sep 1, 2023
Recommended
I highly recommend Kai-Ting Lin for her exceptional work as UX Designer and Web Designer. She played a pivotal role in developing our studio’s website, demonstrating precision, creative problem solving, openness, and a keen ability to listen and understand our unique needs. Kai-Ting's expertise and dedication resulted in a stunning and user-friendly website that has greatly enhanced our online presence. Her professionalism and collaborative spirit make her an invaluable asset to any project.