
Website UX/UI design
Starting at
$
55
/hrAbout this service
Summary
FAQs
What’s your process for designing a website?
I follow a multi-step process that typically includes research, wireframing, UI design, and collaboration with developer to ensure the best possible user experience and design for your website.
How long does a typical project take to complete?
The timeline depends on the project’s scope and complexity, but a standard website design usually takes around 3 to 5 weeks. We’ll discuss specific timelines based on your project needs.
What do you need from me to get started?
I'll need details on your brand, target audience, preferred styles, and any existing content you’d like to include. A clear project brief is helpful to get us started on the right foot.
Do you offer revisions, and how many are included?
Yes, I include 1 revision to the sitemap and moodboard and 2 revisions to the wireframes and UI design to ensure you’re fully satisfied with the design. Additional revisions can be arranged as needed.
Can you help with both desktop and mobile design?
Absolutely! I provide the design in two, most common resolutions for desktop and mobile devices.
Do you provide development services as well?
While I specialize in UX/UI design, I can collaborate with your developers or recommend trusted developers to bring the design to life.
Can you redesign an existing website?
Yes, I can refresh your existing website to improve user experience, modernize the design, and align it with your current brand identity.
What tools do you use for UX/UI design?
I use industry-standard tools like Figma and Adobe Suite, along with collaboration tools that will keep you involved in each stage of the process.
How will we communicate throughout the project?
We can communicate through Contra’s messaging, email, or schedule regular check-ins via Google Meet. I’m committed to keeping you updated and involved at every step.
What's included
Design Brief
A strategic document that outlines the key objectives, requirements, and parameters for a design project. It includes: • Project Overview • Project Goals & Objectives • Target Audience • Scope of Work • Design Guidelines • Technical Requirements
Discovery Workshops
My Discovery Workshops is a two-hours meeting during which we dive into projects requirements to understand business goals as well as identify user needs and pain points. Deliverables: • Workshop Summary Report • User Persona/s • Project Requirements Document • Project Timeline
Sitemap
A hierarchical diagram that shows the structure and organization of a website's pages and content.
UI moodboard / stylescape
A visual board that communicates the overall look, feel, and visual direction of the website. Purpose: • Establish visual direction • Communicate brand feeling • Show design elements in context • Present multiple creative directions Key Components: • Typography systems • Color palette • Visual elements style
Low-fidelity UX wireframes for desktop
A Figma wireframe showcasing the website structure and layout including up to 6 unique subpages (homepage, about, offer, contact, 404, privacy policy etc.). I use wireframes to plan content hierarchy and focus on functionality before aesthetics. It's a project without any visual design, colors, photographs or illustrations.
UI design for desktop and mobile
A visual direction of previously accepted wireframes and moodboard. Deliverables: • Color palette definition • Typography selection • Visual assets style exploration • Creating component library • Defining States and elements interactions
Styleguide / Design system
A Figma design system including: • Typography hierarchy • Color palette with hex codes • Button states and UI components • Spacing and grid specifications
Developer handoff
I share the Figma design file in the developer's mode with the person that will be responsible for the implementation. I share all the design requirements, guide how elements should scale of different devices or how animations should look like. Deliverables: • Design specifications • Implementation guidelines • Animation specs • Responsive rules • Design principles • Asset Package (Optimized images, Icon sets, Logo files etc.)
Quality Assurance
• Design consistency check • Responsive testing
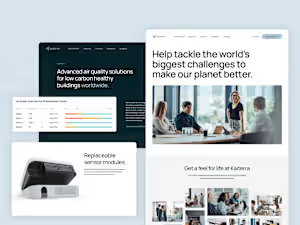
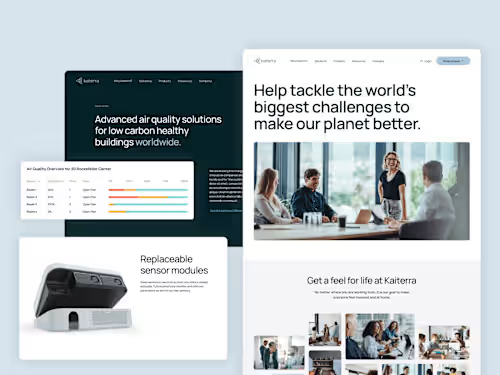
Example projects
Skills and tools