
Front End Development
Starting at
$
10
/hrAbout this service
Summary
What's included
Convert design to code
Take your UI/website designs and convert them into a responsive, optimized, deployed, and high-performance website.
Add animations and interactions
Make your website more attractive to the website visitors and add that "wow" factor.
GitHub
Store the code on GitHub repo to ensure code safety and privacy.
Accessibility
Build high level component that will ensure accessibility for kinds of people.
Sanity
Integrate a headless CMS backend like Sanity so you can add any content you like without ever worrying about the frontend/code.
Integrate analytics and SEO
add popular analytics services like Google Analytics and make your website SEO-friendly.
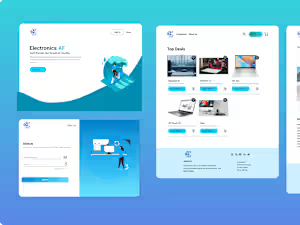
Example projects
Recommendations
(5.0)

Client • May 26, 2024
Recommended
I have had the pleasure of working with Mehdi on several projects, and I highly recommend him for any UI/UX and complex design tasks. Mehdi is incredibly resilient and has an exceptional eye for design, consistently delivering visually stunning and user-friendly interfaces. His professionalism and collaborative spirit make him a fantastic partner to work with. Mehdi's dedication, creativity, and technical skills make him an invaluable asset to any team.