
Figma UI/UX | Starter 🟣
Starting at
$
200
About this service
Summary
FAQs
Is this mobile-friendly?
Yes! Fully responsive across desktop, tablet, and mobile.
Q: Can I use this with Webflow, Framer, or React?
Yes — the design is structured for easy handoff to any framework or builder.
I don’t have branding. What now?
I’ll create a basic style system based on your niche, or use your references as inspiration.
What's included
Fully Responsive Web Page Design
Optimized for desktop, tablet, and mobile breakpoints to ensure a seamless user experience on any device.
Clickable Figma Prototype
An interactive preview of your design that mimics real-life user flow — perfect for visual feedback or developer understanding.
Smart Layout Using Auto-Layout + Constraints
Built for scalability and consistency. Easy to maintain and update later. Developers will love it.
Clean Developer Handoff
Clearly labeled layers, sections, and organized design files with consistent naming conventions for smooth transition to code.
Typography & Color Styling (Minimal System)
Includes font hierarchy and color palette that matches your brand or project theme.
2 Rounds of Revisions
We’ll tweak, polish, and enhance based on your feedback (within reason) to ensure a perfect end result.
Source File (Figma) Delivery
Full ownership of the editable design file.
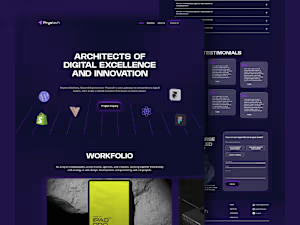
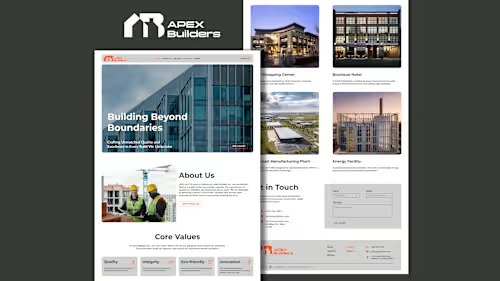
Example projects
Recommendations
(5.0)


Client • Apr 17, 2025
Recommended
Saad was incredible in working with us. He managed and designed 20+ Framer websites for our clients, and every single one was on point. Super reliable, fast, and always brought fresh ideas to the table. Can't recommend him enough!
Duration
4 days
Skills and tools