
Framer Website (Development Only)
Starting at
$
1,000
About this service
Summary
What's included
Framer Website Development Based on Your Figma File
I will develop a website in Framer based on the Figma file you provide. The package includes up to 4 pages, such as: Home Page, Custom 404 Page and 2 Additional Pages (one of which can include a CMS if needed). Each page can contain a maximum of 12 sections (e.g., navbar, hero, reviews, etc.). If you need more or fewer pages, please contact me for custom pricing.
Responsiveness
An optimized layout that adapts to any device—desktop, tablet, or mobile—ensuring the user experience remains consistent and accessible no matter the screen size.
SEO optimization
This includes optimizing meta tags and descriptions, ensuring fast load times, creating clean and efficient site structures, and implementing best practices for on-page SEO. I also focus on mobile optimization and integrating relevant alt text for images to enhance accessibility and search visibility.
Accessibility
To ensure accessibility while developing a Framer website, I adhere to best practices that make the site usable for everyone, including individuals with disabilities. This includes: Keyboard Navigation, Alt Text for Images, Using proper structure for headings, lists, and forms to improve screen reader navigation and enhance usability. ARIA Roles.
Free Support
You will have 3 hours of free support for 30 days.
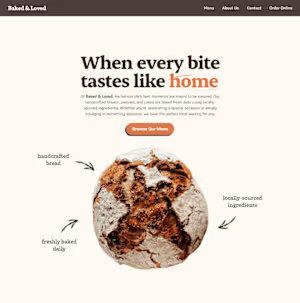
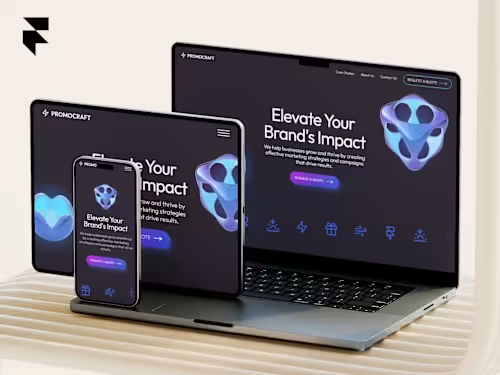
Example projects
Recommendations
(4.9)


Client • Jun 8, 2025
Recommended
I've been working with Anna regularly and couldn’t be happier. She understands the brief quickly, delivers clean and user-friendly designs, and always meets deadlines. A reliable, professional partner who adds real value to every project.

Client • Feb 6, 2025
Recommended
I was stuck customizing my Framer template, but Anna made it effortless. She updated everything—logos, fonts, colors—and now my site looks polished and on-brand. No more design stress—just a site I love. Highly recommend working with her!
Duration
2 weeks
Skills and tools