
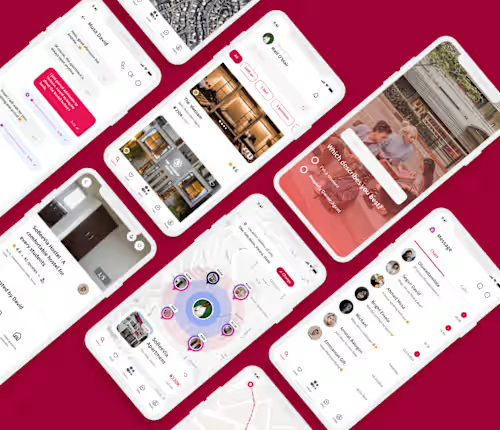
Product Design ( UI/UX)
Contact for pricing
About this service
Summary
FAQs
How do we get started?
We kick off with a short discovery call to go over your idea, goals, and what you actually need. If it feels like a good fit, I’ll follow up with a clear scope, timeline, and pricing.
What if I only have a rough idea?
Even better. We’ll start with a quick chat, map out the basics, and shape it into something real, no polished pitch needed.
Can you jump into an existing project?
Definitely. I can step in to fix what’s broken, smooth out the rough edges, or give your product a modern facelift , especially if it's starting to feel a little outdated.
Can I ask questions during the process?
Please do. I keep things open and collaborative. You’ll always know what’s going on, and I’m happy to walk you through anything.
How long does it take
Most apps take 3–6 weeks to design, depending on size and scope. We’ll lock in a clear timeline upfront so everything stays on track.
Can you work with my dev team?
Definitely. I’m used to collaborating with devs during design and after handoff. Everything I deliver is dev-ready, labeled, and easy to build from.
What happens after delivery?
You’ll get everything your developers need; clean, organized Figma files with components, specs, and full support during handoff. And yes, I’m still around if something pops up post-delivery.
How much does it cost?
It depends on the project. I usually go with fixed pricing for full projects or a retainer if it’s ongoing work. Either way, you’ll always get a clear scope and cost upfront, no surprises.
How does payment work?
30% will be paid upfront. and the rest will be completed at every milestones.
What's included
UX Wireframes
The foundation. Every screen mapped with purpose, every path leading somewhere. No dead ends. Just clarity, flow, and direction.
UI Design for iOS & Android
Modern, scrollable, built for people. Clean where it matters, intuitive by design, the kind of experience users actually want to stick with.
Clickable Prototype
An interactive version of your product you can test, pitch, or casually share. Let people click around and get the vision, no code needed.
Dev-Ready Figma File
Neatly structured. Easy to follow. Built so your devs don’t have to guess what goes where. No clutter, no confusion.
Design Handoff Support
I don’t disappear after the files are sent. I’m available for handoff calls, follow-ups, and those last-minute “can we just” tweaks before launch.
Skills and tools
Industries




