
Web Design
Contact for pricing
About this service
Summary
What's included
Creative Brief
A document outlining project goals, target audience, brand guidelines, and overall vision.
Wireframes
Low-fidelity sketches or digital representations of the website's layout and structure, illustrating the placement of elements without design details.
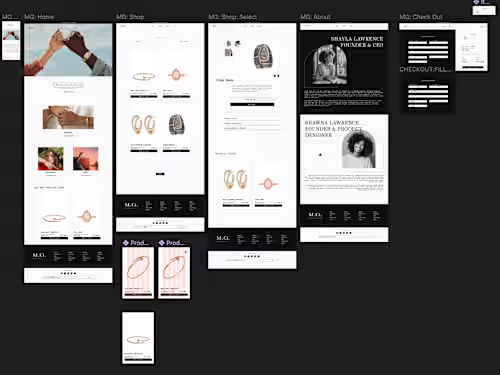
Mockups
High-fidelity static images or interactive prototypes that showcase the visual design, color scheme, and typography of the website.
Style Guide
A comprehensive document detailing the design elements, such as color palette, typography, iconography, and other visual styles, to maintain consistency across the website.
Sitemap
A hierarchical diagram representing the structure and organization of the website's pages, showcasing how they connect and flow.
Animations and Transitions
Specifications for any animations or transitions that enhance the user interface and experience.
Accessibility Guidelines
Recommendations and considerations for designing an accessible website, ensuring it is usable by people with disabilities.





