
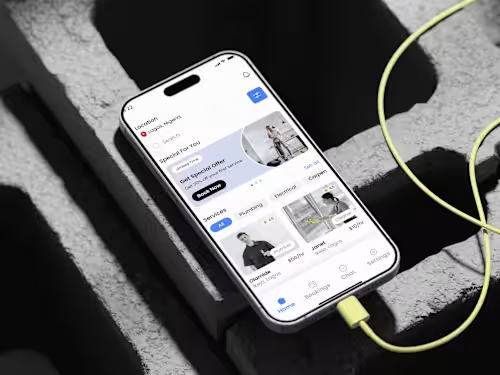
Application design
Starting at
$
1,000
About this service
Summary
FAQs
1. How long will it take to design my app?
The timeline depends on the complexity of your app and the features required. Typically, app design can take anywhere from 4 to 12 weeks. A more detailed timeline will be provided after an initial consultation and assessment of your requirements.
2. How do you ensure the app is user-friendly?
I focus on user-centered design by conducting user research, creating user personas, and mapping out user journeys. I prioritize usability testing at each stage to gather feedback and iterate on designs, ensuring the app is intuitive and meets the needs of the target audience.
3. Will the app be compatible across different devices and platforms?
Yes, I design responsive apps that are compatible with both iOS and Android platforms, ensuring a seamless experience across all screen sizes and devices. I also optimize the design for different operating systems to ensure uniformity and functionality.
4. Will the app design be aligned with my brand identity?
Absolutely! I work with you to understand your brand’s personality and objectives, ensuring that the app design reflects your brand values, colors, and visual style, creating a cohesive experience across all touchpoints.
5. How much will it cost to design an app?
The cost of designing an app depends on various factors such as the complexity of the features, the number of screens, and the overall scope. I will provide a custom quote based on your specific needs after our initial consultation and discovery phase.
6. Can you redesign my existing app?
Yes! If you have an existing app that needs a redesign, I can conduct a comprehensive audit to identify areas of improvement, enhance the user interface, and create a more engaging user experience.
What's included
1. User Research & Personas
-User Research Report: Insights gathered from user interviews, surveys, or market research that inform design decisions. -User Personas: Detailed profiles of target users based on research, highlighting their behaviors, pain points, goals, and needs.
2. Wireframes & User Flows
-Wireframes: Low-fidelity wireframes outlining the layout of key screens and user interface elements. -User Flows: Visual maps that show the user journey, illustrating how users interact with the app from start to finish.
3. High-Fidelity UI Designs
- Screen Designs: Detailed, pixel-perfect designs for each app screen, showing color, typography, and layout. - Interactive Prototypes: Clickable prototypes that simulate user interaction, demonstrating how the app should behave. - Design Style Guide: A document detailing the color palette, typography, button styles, icons, and UI components used throughout the app.
4. UI Components & Design System
- UI Components: A collection of reusable UI elements (buttons, cards, forms, etc.) designed for consistency across the app. - Design System: A comprehensive guide to the app’s visual language, including component libraries, grid systems, and spacing conventions for consistency.
6. Usability Testing (Optional)
- Usability Test Results: Feedback from user testing on the app design, identifying pain points and suggesting improvements. - Tested Iterations: Revised design based on user feedback and usability insights. .
7. Design Handoff Documentation
- Design Specifications: Clear instructions for developers on margins, padding, fonts, and other design specifics. - Asset Package: Organized files containing all the visual assets (icons, images, and other graphics) used in the design, ready for development.
8. Final Design Files
- High-Resolution Design Files: Figma, Sketch, or Adobe XD files containing all screens, components, and assets needed for development. - Handoff to Developers: Clear guidelines and access to the design files so developers can implement the designs with ease.
9. Collaboration & Feedback
- Client Reviews: Iterative reviews with the client to gather feedback and refine the designs. - Final Presentation: A presentation of the final app design, showcasing how the app meets user needs, business objectives, and design principles.
Recommendations
(5.0)

Client • May 26, 2025
Recommended
It was a pleasure working with Oluwatobi. His design skills and attention to detail are impressive. He took my ideas and transformed them into a user-friendly and polished design. Communication was smooth, and he was always open to feedback, delivering exactly what was needed. The app is now live, and I couldn’t be happier with the result. I highly recommend him and look forward to future collaborations!

Client • Mar 2, 2025
Recommended
I had the pleasure of working with Tobiloba on multiple projects after we connected through a design boot camp group, and I can confidently say he is an exceptional UI/UX designer. His attention to detail, creativity, and problem-solving skills make him stand out in every project we’ve collaborated on. Tobiloba has a great ability to translate user needs into intuitive and visually appealing designs, ensuring both functionality and aesthetics are perfectly balanced. He is also a fantastic team
Duration
4 weeks



