
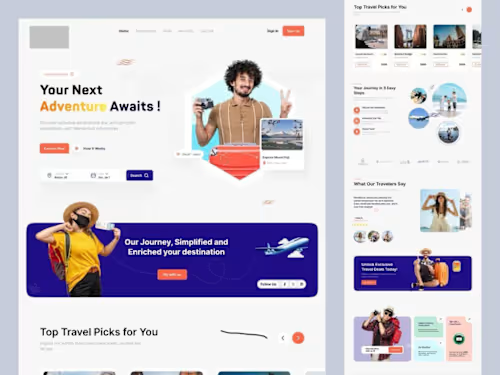
Website design
Starting at
$
700
About this service
Summary
Deliverables
FAQ
FAQs
1. What’s the typical timeline for designing a website?
The timeline for designing a website typically ranges from 4 to 8 weeks, depending on the complexity of the project, the number of pages, and client feedback cycles. A more detailed timeline is provided at the beginning of the project.
2. Do I need to provide content for the website?
Yes, providing content such as text, images, videos, and branding materials will help us create a design that best represents your brand. If needed, we can assist in content strategy and sourcing images or stock content.
3. Will the website be mobile-friendly?
Absolutely! We prioritize creating responsive designs that ensure your website looks and functions perfectly on all devices, including desktops, tablets, and smartphones.
4. Will I be able to update the website after it’s designed?
While we only handle the design, we can work with your development team to ensure the website is built with a Content Management System (CMS), allowing you to make future content updates easily. If you need, we can recommend CMS options based on your needs.
5. What if I need changes during the design process?
We offer multiple rounds of revisions during the design phase to ensure that the final product aligns with your vision. We value client feedback and work closely with you to make any necessary adjustments.
6. What’s the difference between a wireframe and a mockup?
A wireframe is a simple, low-fidelity layout that shows the basic structure and functionality of the website. A mockup, on the other hand, is a high-fidelity, detailed design that includes the visual style, colors, and branding elements.
7. Can you help with SEO and online marketing?
While our focus is on design, we do offer basic SEO best practices to ensure your website is search-engine friendly. If you require advanced SEO strategies or online marketing, we can connect you with trusted experts.
8. Do you offer ongoing support after the website is designed?
Yes, we offer ongoing support for design adjustments or minor updates after the site is live. If you need additional features or redesigns, we are happy to work with you on future phases of your project.
What's included
1. Design Brief & Project Scope
1-Documented Understanding: A detailed brief outlining project goals, target audience, and design expectations. 2-Scope of Work: Clearly defined deliverables, milestones, timelines, and project phases.
2. Wireframes
1-Low-Fidelity Wireframes: Simple, schematic designs of key website pages that illustrate the layout, structure, and basic functionality without design details. 2-Annotated Wireframes: Notes and instructions explaining the user flow, navigation, and intended interactions for each screen.
3. High-Fidelity Mockups
1-Page Designs: Full-screen designs of all major website pages, including the homepage, internal pages, and any specialized landing pages. 2-UI Elements: Custom-designed components like buttons, forms, icons, and navigation bars. 3-Branding & Visual Design: Application of brand colors, typography, and imagery to ensure visual consistency across the website.
4. Interactive Prototypes
1-Clickable Prototypes: Interactive mockups that simulate the user experience and navigation flow, helping stakeholders visualize the final website. 2-UI Animations & Micro-Interactions: Prototypes that demonstrate transitions, hover states, and other interactive elements.
5. Design System
1-Style Guide: A comprehensive document detailing design standards, including colors, typography, spacing, and image usage for consistency across pages. 2-Component Library: A collection of reusable design components and UI patterns (e.g., buttons, forms, icons, etc.). 3-Grid & Layout Specifications: Guidelines for the grid system, margins, paddings, and layout structure to maintain design consistency.
6. Assets for Development
1-Design Files: Source files for design (typically in Figma, Sketch, or Adobe XD formats), including all pages, components, and assets needed for development. 2-Exported Assets: All required images, icons, illustrations, and other assets exported at the correct resolution and file formats (e.g., PNG, SVG, JPG).
7. Specifications for Developers
1-Design Handoff Document: A detailed document for the development team, explaining the design, interactions, and technical requirements. 2-Responsive Design Guidelines: Specifications on how the design should adapt to different screen sizes (mobile, tablet, desktop). 3-Font & Color Usage: Clear guidelines for fonts, font sizes, and color schemes to be used in development.
8. Revision & Final Feedback
1-Design Review: Presenting the final designs to the client for feedback, revisions, and approval. 2-Final Adjustments: Incorporating any changes requested by the client to align the design with their vision.
9. Documentation & Support
1-Design Documentation: A final document that outlines all design decisions, the rationale behind key design elements, and how to use the design system. 2-Ongoing Support: Providing guidance and support to the development team, including answering questions or clarifying design-related concerns.
Recommendations
(5.0)

Client • May 26, 2025
Recommended
It was a pleasure working with Oluwatobi. His design skills and attention to detail are impressive. He took my ideas and transformed them into a user-friendly and polished design. Communication was smooth, and he was always open to feedback, delivering exactly what was needed. The app is now live, and I couldn’t be happier with the result. I highly recommend him and look forward to future collaborations!

Client • Mar 2, 2025
Recommended
I had the pleasure of working with Tobiloba on multiple projects after we connected through a design boot camp group, and I can confidently say he is an exceptional UI/UX designer. His attention to detail, creativity, and problem-solving skills make him stand out in every project we’ve collaborated on. Tobiloba has a great ability to translate user needs into intuitive and visually appealing designs, ensuring both functionality and aesthetics are perfectly balanced. He is also a fantastic team
Duration
2 weeks
Skills and tools


