
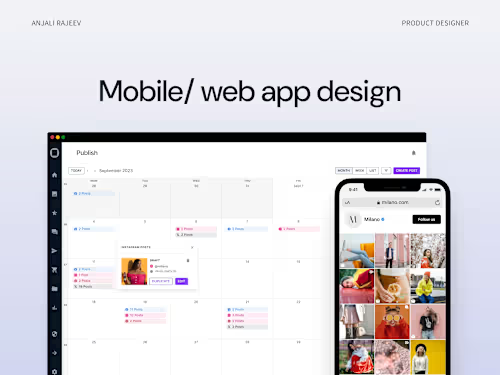
Product design for mobile and web applications
Starting at
$
30
/hrAbout this service
Summary
FAQs
Should I provide a brief to kick off the project?
Every project is unique. Some clients come with comprehensive briefs and initial wireframes, while others have just a concept. Whatever your starting point, we can tailor our approach to meet your needs.
How will we communicate and collaborate throughout the design process?
For general communication, we can use platforms like WhatsApp, or Slack. For revision discussions, we can schedule Google Meet/Zoom calls or collaborate directly through Figma comments.
How many changes can I request during the design process?
Your feedback is invaluable! For hourly-based projects, I offer unlimited revision rounds throughout our collaboration. For flat-fee projects, I typically include up to 3 rounds of revisions after the Structure & Design phases.
What if I want to update the app or add more screens after we finish the project?
I’m always here to help! You can reach out whenever you need updates, and I’ll be available for continued support at my current hourly rate.
What's included
🎯Service Kickoff: Introduction and Goal Alignment
In this initial stage, we'll have a kickoff meeting to understand your business, goals, and design preferences. We'll align our vision and set objectives for the month ahead.
📊 Research & Design Strategy
I'll develop a comprehensive design strategy that outlines goals, target audience, brand positioning, and a roadmap for the design process.
🔍 User flow, Site map & Information Architecture
User flow & information architecture diagrams, ensuring a seamless and intuitive user experience by outlining user interactions and content organization.
📐Lo-Fi Wireframes
Clear and simple wireframes that outline the basic structure and layout of your app.
🎨App mockups in Figma
Stunning design mockups, neatly annotated & organized by flow.
💻 Interactive Clickable Prototype (Upon Request)
A fully interactive prototype allowing stakeholders to experience key app flows as if they were live, enhancing understanding and facilitating feedback.
📚 Custom Component Library
A well-organized library containing color schemes, typography, and all design components utilized, streamlining future updates and maintaining design consistency.
✨ Engaging Micro-Interactions
Delightful animations and feedback elements that enhance user engagement and create a more enjoyable and user-friendly experience.
🚀 Seamless Developer Handoff
A comprehensive package for developers that includes all necessary assets, design guidelines, and detailed annotations, ensuring a smooth transition from design to development.
More services