
Design and Build Webflow Website
Contact for pricing
About this service
Summary
What's included
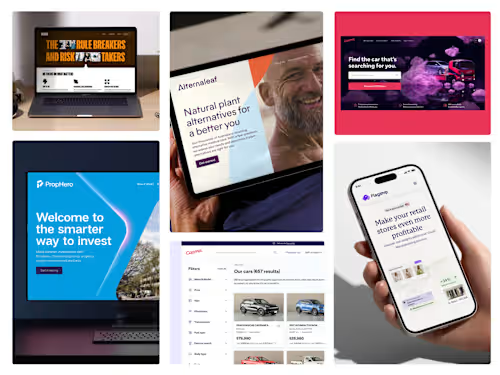
Inspiration and evaluation
We curate and carefully review reference materials from top competitors (and beyond). Where possible, we contrast against your existing website. This allows you to draw inspiration and benchmark against the best.
Design exploration
We work through multiple iterations to find and push the boundaries of what your website could look.
Definition
Once we’ve decided on the direction that best tells your brand’s story, we create the blueprint for your website, including detailed wireframes and a comprehensive design system covering UI components.
Copywriting (Optional)
We infuse the designs with your story, ensuring copy and visuals work seamlessly together.
Build (Optional)
We translate the designs into a Webflow-powered website and provide you with a crash course on how to maintain it.
SEO strategy and optimisation (Optimal)
Setting up SEO on Webflow to optimise website content, meta tags, and structure for better search engine visibility and ranking.
More services