Product Design Pack✨
Contact for pricing
About this service
Summary
FAQs
How will we communicate and collaborate?
For general conversation, we can use WhatsApp/Google Chat and for revision rounds, we can schedule Google Meet/Zoom meetings or handle it through Figma comments.
What if I need more than 3 rounds of revisions?
I understand that some projects may require additional refinement. If you need more than 3 rounds of revisions, a specific hourly rate will be charged.
What if I want to add more screens/flows after we finish the project?
Feel free to reach out to me whenever you need an update. We can work on small updates at an hourly rate, or discuss a flat fee for major updates.
What's included
Design Strategy
An initial discussion to define your project goals and challenges. Detailing areas of improvements and opportunities by analyzing the current product and your competitors.
Ideation
Development of detailed information architecture (IA) and wireframes to ensure an intuitive user experience, outlining user interactions and content organization for a solid foundational layout.
Visual Design
Visually appealing design mockups, well-annotated and organized by user flow.
Prototypes (Upon request)
An interactive, clickable prototype that simulates the entire app or specific flows, allowing you to experience the design as if it were live.
Design Library
Documentation of the style guide and components used throughout the design process for easy reference and future updates.
Handoff
A streamlined handoff to developers, including all necessary assets, guidelines, and annotations to ensure a smooth transition from design to development.
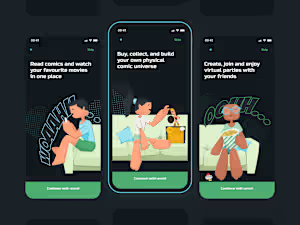
Example projects
Recommendations
(5.0)

Client • Jun 21, 2023
Recommended
I felt the need to revamp my website that I have designed years back. Prince is an extremely skilled individual who not only built our website but also made us realise that our logo lacked identity. He amazed me with a new logo and website content, which helped us communicate our values effectively and I had even received a few compliments from our clients. I highly recommend Prince to anyone for his professionalism and client-focused approach.

Client • Apr 10, 2023
Recommended
After working with Prince for 1.3 years I can say he is one of the most dedicated, hard-working, and talented designers with great learning abilities and a love for design. He was one of the first designers to join us here at Denote and he really did great work. And yeah one more thing he makes really nice doodles.
Skills and tools
Industries