
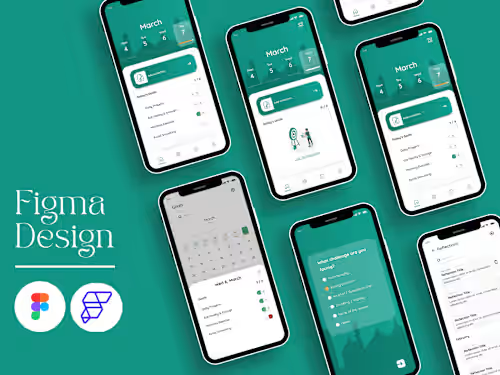
Figma Clickable Prototype
Contact for pricing
About this service
Summary
What's included
Requirement Gathering & Strategy
We begin with a discovery session to understand your product vision, target audience, and functional needs. This helps us design user journeys with purpose.
Professional UI/UX Design
Our team of 5+ professional designers will create a clean, modern, and user-friendly interface tailored to your brand. Every screen is built with scalability and user behavior in mind.
Clickable & Interactive Prototypes
We don’t just design, we build fully interactive prototypes in Figma that simulate real app behavior. Perfect for stakeholder demos, user testing, or pre-development validation.
Client Collaboration & Feedback Loop
From Day 1, you’ll have access to the live Figma file. Add comments, request changes, and watch progress in real-time. A project coordinator ensures seamless communication and timely delivery.
Fast Turnaround with Milestone Reviews
Typical delivery takes 2–3 weeks depending on project scope. We share updates regularly, gather feedback, and finalize the design with your approval.
Ready for Development
Once approved, the prototype can be directly handed off to FlutterFlow development with proper annotations and responsive-ready design.
Recommendations
(5.0)
Client • Jul 22, 2025
Recommended
Working with InceptMVP was amazing. I highly recommend Incept MVP to any entrepreneur or company looking for a reliable, creative, and results-driven development partner. Thank you to the team, I’m grateful for your support and expertise!
Client • Jul 22, 2025
Recommended
I have done multiple projects with this vendor, and they are professional, on time, a wonderful team and have produced excellent results for me. I am already starting another project with them. Highly recommended.

Client • Jul 14, 2025
Recommended
I highly recommend InceptMVP to anyone building their startup. Their clear communication, inquisitiveness, and impressive efficiency made the entire process smooth and productive. I’ll definitely be working with them again as I scale my MVP


Client • Jul 12, 2025
Recommended
I'm happy with the results.


Client • Jul 10, 2025
Recommended
Had a great experience with InceptMVP! They were professional, responsive, and helpful with suggestions and workarounds. Big thanks to Mohsin and Arbab for the support. Highly recommend if you're building an app!


Client • Jul 7, 2025
Recommended
I had a fantastic experience with InceptMVP! The team was professional, responsive, and truly understood my vision. They delivered beyond expectations. Highly recommended to anyone looking to bring their MVP to life!
Client • May 27, 2025
Recommended
The team is great! Very hands on, understood the brief very well and delivered on time. I would definitely work with them again!
Industries