
Design sprint
Contact for pricing
About this service
Summary
Designing the Web/Desktop/Mobile app 0 → 1, or taking the existing guidelines and supporting further app development.
What's included
Free design audit
High-level design review included at no cost
UI design for features specified within the scope
You get the final design that is ready to use wherever you need. All the deliverables are prepared in a correct format and ready to hand off.
2 weeks of post-launch support
I'm always on the line and happy to help 14 days after we had a final handshake.
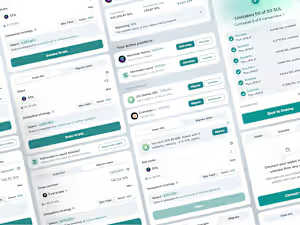
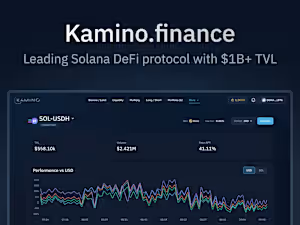
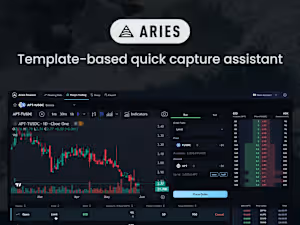
Example projects
Industries
Cryptocurrency & Blockchain
Professional Services