
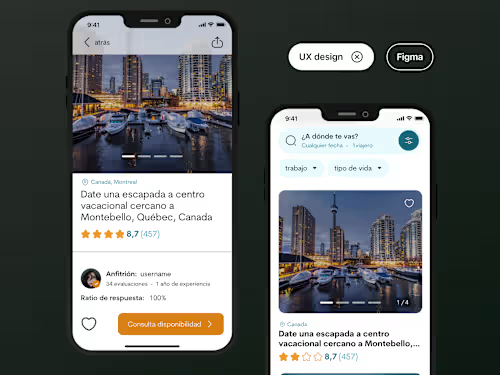
UX/UI design in Figma
Contact for pricing
About this service
Summary
What's included
Research documentation
- User Personas: Detailed descriptions of the target users, including demographics, behaviors, goals, and pain points. - User Journey Maps: Visual representations of the user experience, highlighting key touchpoints and interactions. - Competitive Analysis: Evaluation of competitor products to identify strengths, weaknesses, and opportunities. - Usability Testing Reports: Summaries of usability tests, including methodologies, findings, and recommendations. (Optional)
Design documentation
- Wireframes: Low-fidelity sketches or digital wireframes illustrating the layout and structure of each screen or page. - Prototypes: Interactive mockups that simulate the user experience and workflow of the final product. - High-Fidelity Designs: Detailed and polished designs that represent the final visual look and feel of the product. - Design System: A comprehensive guide that includes design principles, color palettes, typography, iconography, and UI components. - Responsive Design Specifications: Guidelines and examples of how the design adapts to different screen sizes and devices.
Interaction Design (optional)
- User Flows: Diagrams showing the paths users take to complete tasks within the application. - Interactive Elements: Detailed descriptions and examples of how interactive elements (buttons, links, forms, etc.) behave.
Notion kanban link
A Notion link that will allow you to see what has been done CAD each day and in which parts progress is being made
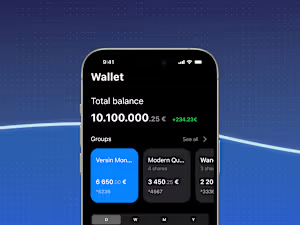
Example projects
Skills and tools