
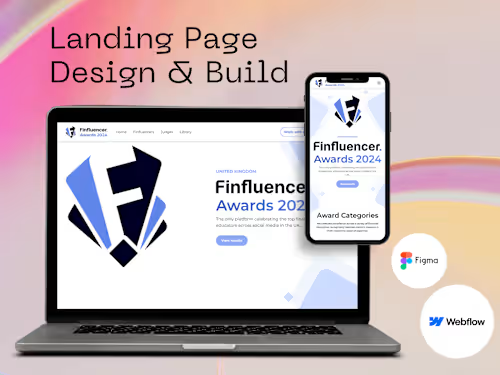
Landing Page Design + Webflow Build
Starting at
$
7,000
About this service
Summary
FAQs
How long will the project take?
I usually recommend allowing 4–6 weeks from start to finish. This gives us plenty of time for research, design reviews, approvals, Webflow build, and testing - without feeling rushed.
Can I update the site myself once it’s live?
Absolutely! Webflow is designed to be user-friendly, and I make sure the sites I build are clean, intuitive, and easy to maintain - no tech skills needed. You’ll be able to update text, swap images, and even add new sections if needed using Webflow's CMS. I’ll walk you through everything with a short video tutorial tailored to your site, so you feel confident taking control. My goal is to hand over a site that looks amazing and works for you long-term, without needing a developer every time you want to make a change.
Do you help with the copy too?
I can help polish or structure the copy you already have. If you need full copywriting from scratch, I can recommend a great collaborator or offer it as an add-on.
Is Webflow hosting included?
Hosting is handled directly through Webflow. I’ll guide you through setting it up - no stress.
What do you need from me to get started?
We’ll kick things off with a call, and I’ll need your logo, brand assets (if you have them), and any content or inspo you’ve gathered. Don’t worry if it’s not all ready - we��’ll figure it out together.
What's included
🧠 Kick-off strategy call
We’ll start with a 30–45 minute call to dig into your goals, ideal audience, brand personality, and must-haves for the page. This helps us get aligned and sets the foundation for everything to come.
🎨 Moodboard or inspiration board
I’ll put together a curated visual moodboard that captures the look and feel we’re aiming for - colours, typography, layout ideas, and imagery. You’ll get a chance to review and feed back before design begins.
🧱 Wireframe layout
I’ll create a low-fidelity wireframe showing how your content will be structured on the page. This helps us agree on flow and hierarchy before jumping into visuals, saving time and revisions later.
✨ High-fidelity design in Figma
Once the structure is locked in, I’ll design the full page in Figma with brand-aligned visuals, real content, and responsive behaviour in mind. You’ll be able to leave comments directly in the file and approve before build.
🖥️ Responsive Webflow build
I’ll develop your site in Webflow, ensuring it looks and works great on all screen sizes - desktop, tablet, and mobile. The build will be clean, fast, and maintainable, with accessibility and usability in mind.
🔍 Basic SEO setup
I’ll add essential SEO elements like meta titles, descriptions, alt text for images, and proper heading structure to help your site rank better in search engines and look good when shared.
⚡ Performance-optimised build
Your site will be optimised for speed and performance with compressed images, clean code structure, and lightweight animations. I’ll test everything to make sure it loads fast and runs smoothly.
🎥 Client handover guide or video tutorial
You’ll receive a short, personalised walkthrough video showing you how to update your site, edit text and images, and make basic changes - no code required.
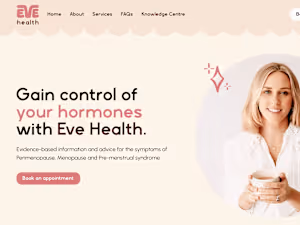
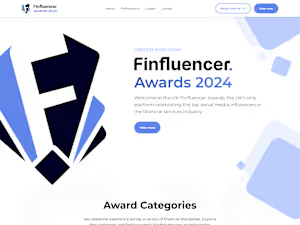
Example projects
Duration
6 weeks
Skills and tools
Webflow Developer
Web Designer
Web Developer

Figma

Framer

Webflow