Framer Support (Custom Pages)
Starting at
$
75
/hrAbout this service
Summary
FAQs
What kind of help can I get?
I can create new pages, CMS updates, content integration, small adjustments, answer questions, or teach you how to update your site. Refer to the What's included list.
Can you teach me and/or my team to use Framer?
Yes. I can teach you and/or your team to make basic or complex updates as needed.
Can I switch between hourly and monthly packages if my scope changes?
Yes. Once we close an existing scope, we can open another under a different package as best suited.
Do I need to provide content (copy, images, videos, etc.)? What if I don't have any?
If you have them, great. If not, I can suggest a copy structure with prompts and use free stock placeholder images and videos.
Can you help me with copywriting?
Yes. I can make suggestions and prompts for copy structure, headlines, and calls-to-action to increase clarity and engagement. Full copywriting services can be bundled as an additional scope.
Can you help me with branding?
Yes. Full brand visual identity development can be bundled as an additional scope.
What's included
Ongoing support
New pages, CMS updates, content integration, small adjustments, answer questions, or learn how to update your site.
Quality assurance
Periodical site reviews for bugs, broken links, improvements, etc.
Framer training
Video calls to learn how to update your site.
Hourly support
Best for clients with occasional or one-time needs (e.g., small edits, quick fixes, fast audits, etc.).
Monthly support
Best for agencies, creators, or teams that need regular support (e.g., large projects, ongoing deliverables, extended collaborations, etc.).
Framer design & development
Complete site design and development on Framer including content integrations, CMS collections, advanced animations, etc.
Existing content and brand assets integration
Organization and integration of current copy, images, videos, etc. as well as appropriate use of existing logos, colors, fonts, etc.
CMS collection setup
Development and setup of dynamic, CMS collections for project case studies, team showcases, blog or news posts, etc.
SEO & accessibility best practices
Optimization of page structure, metadata info, loading speed, etc.
Animations, transitions & effects
Clean motion design that complements responsiveness and increases engagement.
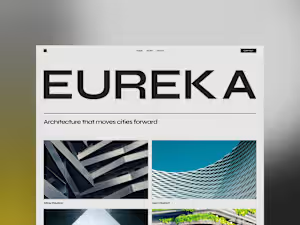
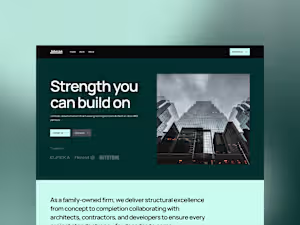
Example projects
Recommendations
(5.0)


Client • Jul 15, 2025
Recommended
Working with Jesse on my website was easy, focused, and collaborative. I really appreciate the way he uses his design/marketing knowledge to accessibly facilitate insightful discussions about how I want to present my business online. I'm already working with him on another project!
Skills and tools