Framer Multi-Page Site (3–6 Pages)
Starting at
$
1,895
About this service
Summary
FAQs
Can I update my site later?
Yes. You’ll get a fully editable Framer site allowing you to update text, swap images, or make changes without coding.
Can you teach me how to update my site?
Yes. I'll teach you how to make basic updates after launch.
What if I need support post-project?
No problem. I offer an ongoing support package to create new pages, CMS updates, content integration, small adjustments, answer questions, or teach you how to update your site.
Does Framer require separate hosting software and fees?
No. Unlike legacy platforms like WordPress, Framer's hosting is built-in and included in their pricing (framer.com/pricing). I'll also recommend packages based on your project's needs.
Do I need to provide content (copy, images, videos, etc.)? What if I don't have any?
If you have them, great. If not, I can suggest a copy structure with prompts and use free stock placeholder images and videos.
Can I add CMS collection content later?
Yes. I'll show you how to add additional items and make updates after launch.
Can you help me with copywriting?
Yes. I can make suggestions and prompts for copy structure, headlines, and calls-to-action to increase clarity and engagement. Full copywriting services can be bundled as an additional scope.
Can you help me with branding?
Yes. Full brand visual identity development can be bundled as an additional scope.
What's included
Responsive Framer website (3-6 unique pages)
A clean, modern, and responsive site that clearly communicates your value proposition. Includes up to 6 unique pages: home, projects, project page, services, about, contact, and 404 (page not found) page.
Framer design & development
Complete site design and development on Framer including content integrations, CMS collections, advanced animations, etc.
Existing content and brand assets integration
Organization and integration of current copy, images, videos, etc. as well as appropriate use of existing logos, colors, fonts, etc.
CMS collection setup
Development and setup of dynamic, CMS collections for project case studies, team showcases, blog or news posts, etc.
SEO & accessibility best practices
Optimization of page structure, metadata info, loading speed, etc.
Animations, transitions & effects
Clean motion design that complements responsiveness and increases engagement.
Revisions (2 rounds)
Two rounds of revisions to fine-tune layout, content, and visuals.
Launch support
Website ownership transfer, domain connection support and basic updates training to launch seamlessly.
Post-launch support (5 business days)
Ongoing support to make small adjustments, answer questions, or help you learn how to update your site.
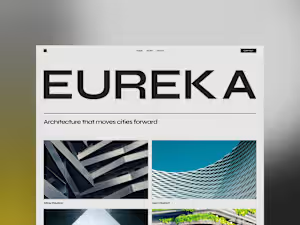
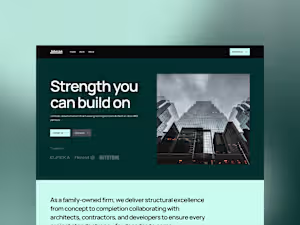
Example projects
Recommendations
(5.0)


Client • Jul 15, 2025
Recommended
Working with Jesse on my website was easy, focused, and collaborative. I really appreciate the way he uses his design/marketing knowledge to accessibly facilitate insightful discussions about how I want to present my business online. I'm already working with him on another project!
Duration
2 weeks
Skills and tools