
Expert Framer & Web Development Specialist
Contact for pricing
About this service
Summary
What's included
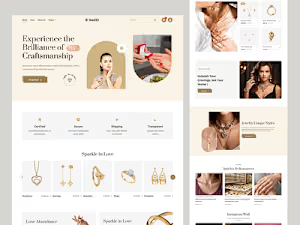
Where Beauty Meets Brilliance: Exclusive Jewelry Collection
Deliverables for Jewelry E-Commerce Landing Page 1. Landing Page Design : - A fully designed and responsive landing page tailored to the client's branding and aesthetic. 2.Content Integration : - Inclusion of product images, descriptions, pricing, and any promotional content provided by the client. 3. Interactive Elements : - Implementation of interactive features, such as hover effects, buttons, and animations to enhance user experience. 4. SEO Optimization: - Basic SEO setup, including optimized titles, meta descriptions, and alt text for images to improve search engine visibility. 5. Analytics Setup : - Integration of analytics tools (e.g., Google Analytics) to track visitor behavior and engagement on the landing page. 6. Testing and Quality Assurance : - Comprehensive testing across various devices and browsers to ensure consistent performance and usability. 7. Code Access : - Access to the Framer project file, including any custom code added for specific functionalities or features. 8. Documentation : - A brief guide or documentation explaining how to edit content, manage products, and make updates to the landing page. 9. Support and Revisions : - A specified number of post-launch support hours for minor adjustments or troubleshooting after the project is completed. 10. Training Session (if applicable) : - A training session to walk the client through the Framer platform, explaining how to manage the landing page and make updates as needed. Optional Deliverables Depending on the scope and agreement, additional deliverables may include: 1.Email Marketing Integration : - Setup of email capture forms and integration with email marketing platforms (e.g., Mailchimp). 2.Social Media Links : - Implementation of social media icons and links to enhance brand connectivity. 3.Additional Landing Pages : - Creation of additional landing pages for specific collections or promotions.
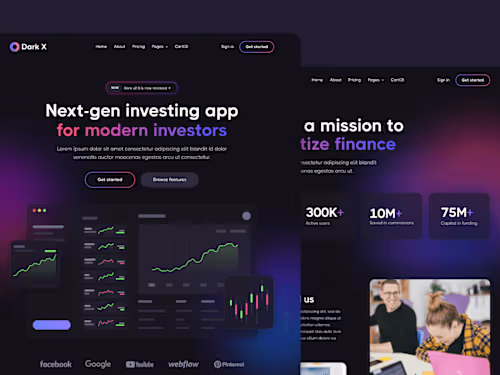
Example projects
Skills and tools
Industries