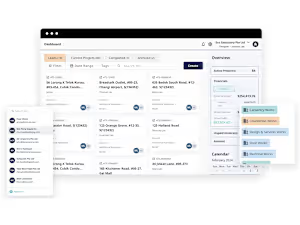
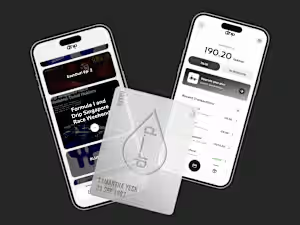
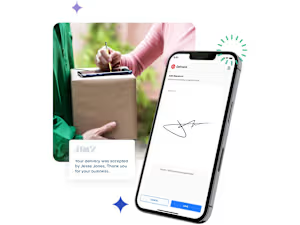
System Design (Desktop / Mobile App)
Contact for pricing
About this service
Summary
FAQs
What is the typical timeline for a SaaS UI/UX design project?
The timeline depends on the project scope and complexity. On average, a full design process takes 4-8 weeks, including research, wireframes, prototyping, testing, and final design delivery.
How many revisions are included in the project?
Each major design phase (wireframes, mockups, final design) typically includes up to two rounds of revisions. Additional revisions can be arranged based on client needs and will be discussed during project planning.
What tools do you use for design and collaboration?
I primarily use Figma for design and prototyping. For communication and feedback, we can use platforms like Zoom and email.
Can you work within our existing brand guidelines?
Absolutely! I can work within your brand’s visual standards or help refine them if needed. If no guidelines exist, I’ll create a style guide to ensure consistent branding across the SaaS product.
What kind of involvement is required from our team?
Client collaboration is key. I’ll need input during the discovery phase to understand your goals, feedback at major milestones, and potentially a few team meetings to keep everyone aligned.
Do you conduct user testing as part of the design process?
Yes, I offer user testing services at the prototyping stage to validate usability and gather feedback. If testing is required, we’ll discuss the specific methods and target audience.
What happens after the final design is delivered?
I’ll hand off design files, style guides, and specifications for developers to implement the design accurately. I can also provide design support during development to address any questions.
Can you work with our development team during implementation?
Of course! I’m happy to collaborate with developers, including design handoff meetings and feedback sessions, to ensure a smooth and accurate design implementation.
Will you provide training or support after the project ends?
Yes, I offer post-project support for design-related questions and adjustments for a limited period. For ongoing support, we can arrange an extended contract or discuss further details if needed.
How do we ensure the design is scalable for future updates?
I design with scalability in mind, creating reusable components and design systems that support new features and changes. This will make it easier to expand your SaaS product over time.
What's included
High-Fidelity UI Design File
Description: Complete, polished screens for all pages and components in the SaaS product. Format: Figma file Quantity: All screens defined in the project scope, typically covering main workflows, settings, and additional features. Revisions: Includes up to 2 rounds of revisions to finalise design elements. Details: Each file includes naming conventions, style guides, and any specific visual assets (e.g., icons, images).
Interactive Prototype
Description: A clickable prototype that simulates key user flows and interactions within the SaaS product. Format: Hosted online through Figma Quantity: Full prototype covering all core features as outlined in user journeys. Revisions: 1 round of revisions based on final user testing or client feedback. Details: This prototype enables stakeholders to visualise the end-user experience and is ideal for preliminary testing and presentations.
Design System / Style Guide
Description: Comprehensive documentation of design elements, including color schemes, typography, spacing, and UI components, for use during development. Format: Figma Quantity: One complete guide covering all visual and interaction standards for consistency. Revisions: Includes 1 revision to address any client feedback. Details: This document ensures developers have a clear reference, reducing potential discrepancies in the final product and supporting consistency in future updates.
User Journey and Interaction Flow Diagrams
Description: Visual representations of the user flows and interactions, showing how users move through the application to accomplish tasks. Format: PDF or digital link to flowchart (Miro, Figjam). Quantity: One set of diagrams for each core user journey outlined in the project scope. Revisions: 1 round of feedback-based adjustments. Details: These help the client and developers understand and implement the intended user experience more accurately.
Example projects
Skills and tools