
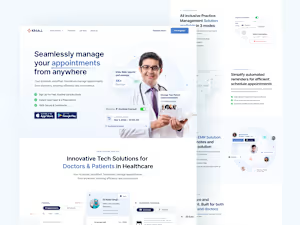
User Centric Landing Page Design
Starting at
$
229
About this service
Summary
FAQs
Q) How many sections are included in the initial design package?
The initial design package includes 6–7 sections. Additional sections may require an additional cost. This ensures that your landing page has a solid foundation, and any extra sections can be customized to fit your specific needs.
Q) Can you explain your approach to choosing typography for a landing page design?
Typography sets the tone for the page. I choose fonts that align with your brand's personality and readability needs. I mainly use free fonts, which is available for commercial use as well. 1 ) Google Fonts 2) Font Share
Q) Can you describe your process for creating a visually appealing CTA that stands out?
CTAs are all about grabbing attention and driving action. I use contrasting colors, clear wording, and the right size to make sure they stand out and get clicked!
Q) Can you incorporate advanced interactions like hover effects and pressed states into the design?
Yes, with an additional cost. You'll get advanced hover states and pressed states for any section, element, or card. These interactions can add an extra layer of interactivity and engagement to your landing page design. Basic requirements will be part of this service. (Hover & press State for any cards or sections.)
Q) Do you provide content for the landing page design?
Although I don't offer content creation as part of my service, I'll use placeholder text and images to give you a solid visual representation of how the design will flow in the wireframe stage. Using your actual content later on will really bring everything to life and ensure a seamless and impactful final result.
Q) Will image-based graphics be included in the design?
Yes, image-based graphics are a crucial part of the design process and will be incorporated to enhance the visual appeal and overall impact of the landing page. Example : finsweet.com; Framer.com
What's included
Organized Figma File Handover
You will receive: The Figma file is the source file for the entire website design project. It includes all design elements, layouts, and interactions (if opted in as additional requirements) organized in a structured manner. Handing over the Figma file allows developers to access and inspect the design components, styles, and assets.
Parent Components & Child Components
Parent components represent the main structural elements of the design, such as navigation bars, headers, footers, and content sections. Child components are nested within parent components and include elements like buttons, cards, forms, and icons. Organizing components hierarchically streamlines design consistency and scalability.
Style Guide (Typography and Colors)
1) Typography This section defines the typography choices for the website, including font families, sizes, weights, and styles for headings, subheadings, and body text. Consistent typography enhances readability and visual hierarchy. 2)Colors: The style guide specifies the color palette used in the design, including primary, secondary, and accent colors, as well as background colors. Consistent color usage maintains brand identity and visual harmony across the website.
Parent Components & Child Components
Parent components represent the main structural elements of the design, such as navigation bars, headers, footers, and content sections. Child components are nested within parent components and include elements like buttons, cards, forms, and icons. Organizing components hierarchically streamlines design consistency and scalability.
Button Components States
Button components have different states based on user interactions. These states may include normal (default), hover (mouse-over), active (clicked), and disabled (inactive) states. Defining button states ensures consistent user experience and visual feedback.
Margins and Marks for Sections & Components
Margins define the spacing between sections and components, maintaining visual balance and separation. Marks, such as alignment guides and grids, assist developers in accurately implementing the design layout and alignment.
Annotations (if Required)
Annotations provide additional context, explanations, or instructions related to specific design elements or functionalities. They clarify design decisions, interactions, or technical requirements for developers' reference.
Handover & Dev Mode for Developers
Handover instructions guide developers in accessing design assets, code snippets, and specifications. Developers must use Figma's development mode, which allows direct access to assets, code, and design specifications within the Figma environment.
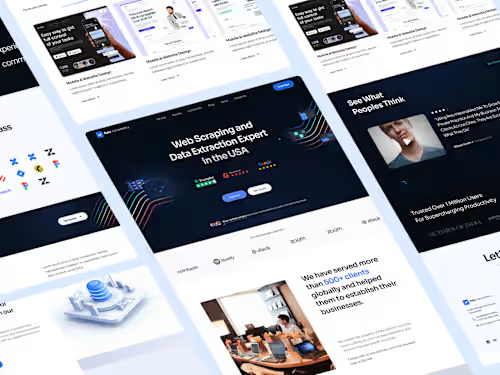
Example projects