
Landing page Design and Development in Framer
Starting at
$
40
/hrAbout this service
Summary
What's included
Interactive prototypes
You will receive a fully interactive, high-fidelity prototype built in Framer, showcasing the complete user journey, interactions, and UI elements. This allows you to visualize the final product before it goes into live,
SEO-optimised Designs
An SEO-friendly design setup ensuring the site is optimized for search engines from the start.
Responsive website mockups
An expertly designed mockups that demonstrate how products will look and function across multiple devices (desktop, tablet, mobile). This ensures a consistent user experience on all screen sizes.
Style Guide, Reuseable components and CMS
A comprehensive style guide, including typography, color palette, button styles, icons, and other UI components; a library of reusable components and a highly usable CMS will be designed to enable consistency, ease of use and scalability.
Website mockup designs in figma
Creating website mockups in Figma to visualise the design and to act as a reference point for building and implementation of designs.
Launch & Free technical support
Upon completion, I will transfer the Framer project and if required, attach website domain and launch the website efficiently. There's also a 4 week post launch free technical suppot.
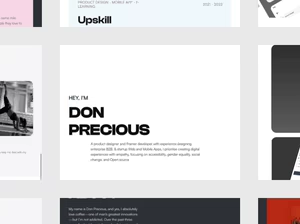
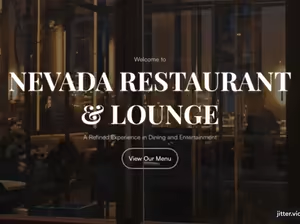
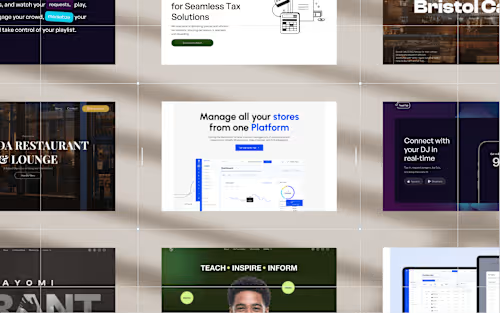
Example projects
Industries