
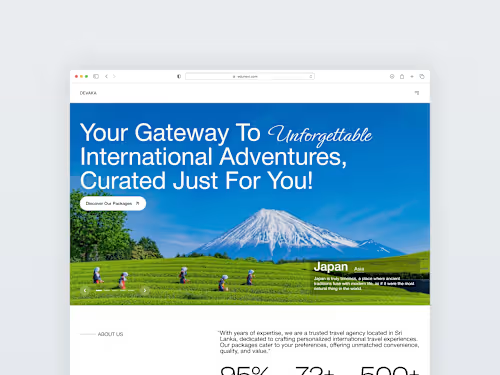
Landing Page UI/UX Design
Starting at
$
300
About this service
Summary
What's included
1. Modern UI Design of a Landing Page
A sleek, visually appealing, and responsive landing page designed with a modern aesthetic that incorporates best practices for UI/UX design. The landing page will be designed to capture user attention, improve conversion rates, and deliver a seamless user experience across all devices. • Formats: Figma file (or Sketch/Adobe XD as required). Exported assets in PNG/JPEG for images and SVG for icons. • Quantities: 1 finalized landing page design. • Revisions: Up to 3 rounds of revisions. • Key Features: Clean, minimalistic layout. Intuitive navigation and clear call-to-action buttons. Optimized for mobile and desktop views. High-quality imagery and typography that aligns with the brand identity. Optional: Animated micro-interactions and hover effects for enhanced user engagement.
2. Prototype
An interactive prototype showcasing the functionality of the landing page, allowing the client to visualize user flow and interactions before development. • Formats: Shareable Figma/Adobe XD prototype link. PDF version of the prototype for offline viewing (if requested). • Quantities: 1 interactive prototype. • Revisions: 2 rounds of revisions.
3. Design System (Style Guide)
A comprehensive design system, including the color palette, typography, iconography, and UI components used in the landing page to ensure consistency in future projects. • Formats: PDF or Google Docs for the style guide. Figma components library (if needed). • Quantities: 1 design system document. • Revisions: 1 round of revisions.
4. Source Files
The editable source files used to create the landing page and its assets. These files will enable future edits and iterations. • Formats: Figma/Sketch/Adobe XD files. Any additional asset files (SVGs, icons, fonts, etc.). • Quantities: 1 set of source files. • Revisions: Final version only, no further revisions post-delivery.
5. Responsive Mockups
Mockups showing how the landing page design will look on various devices, including mobile, tablet, and desktop screens. • Formats: PNG/JPEG files of mockups. • Quantities: 3 mockups (one for each device type: desktop, tablet, mobile). • Revisions: No revisions post-final design approval.
6. Handover Documentation
A detailed document explaining the design rationale, key features, and usage of design elements for the development team. • Formats: PDF/Word document. • Quantities: 1 handover document. • Revisions: 1 revision if needed.
Duration
1 week
Industries