
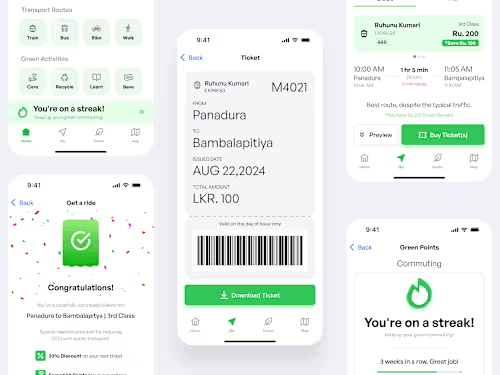
Mobile App UI/UX Design
Starting at
$
25
/hrAbout this service
Summary
What's included
1. Modern UI Design of the App
A clean, intuitive, and user-friendly interface for the app, designed with a modern approach. The app UI will be optimized for usability and aesthetics, ensuring a seamless and engaging experience for users across different devices and screen sizes. • Formats: Figma/Adobe XD file (or Sketch, based on client preference). Exported assets in PNG/JPEG for images and SVG for icons. • Quantities: UI design for all key screens (e.g., splash screen, onboarding, home screen, menu, etc.). • Revisions: Up to 3 rounds of revisions. • Key Features: Consistent design language and style throughout the app. Clear visual hierarchy with well-defined buttons and actions. Mobile-first approach, with a focus on responsive design. High-quality icons and imagery that match the app’s theme and purpose. • Optional: Micro-interactions and animation design for enhanced user engagement.
2. Interactive Prototype
An interactive prototype simulating user flow and in-app interactions, allowing the client to experience the app’s functionality and design. • Formats: Figma/Adobe XD prototype link. PDF version for static viewing (if required). • Quantities: 1 interactive prototype covering all key app screens. • Revisions: 2 rounds of revisions.
3. Design System (Style Guide)
A detailed design system that includes the app's color scheme, typography, iconography, and reusable UI components, ensuring consistency throughout the app and future updates. • Formats: PDF or Google Docs for the style guide. Figma components library or symbol file. • Quantities: 1 design system. • Revisions: 1 round of revisions.
4. App Icon and Splash Screen Design
A unique, high-quality app icon and splash screen that reflect the brand and create a strong first impression. • Formats: App icon in multiple sizes (iOS/Android). Splash screen design in PNG/JPEG. • Quantities: 1 app icon (in multiple resolutions), 1 splash screen design. • Revisions: 2 rounds of revisions.
5. Responsive Mockups
Mockups showcasing how the app will appear on different devices, including phone and tablet layouts. • Formats: PNG/JPEG files of the app on different device screens. • Quantities: 2 sets of mockups (phone and tablet). • Revisions: No revisions post-final approval.
6. Source Files
Fully editable source files that contain all the design elements and assets used in the app’s creation, enabling future updates or changes. • Formats: Figma/Sketch/Adobe XD files. Any additional asset files (SVGs, icons, fonts, etc.). • Quantities: 1 set of source files. • Revisions: Final version only, no revisions post-delivery.
7. Developer Handoff Documentation
A clear and detailed document providing guidelines for developers to implement the design accurately, including specifications for fonts, colors, padding, margins, and other relevant details. • Formats: PDF/Word document. Figma inspect link for developers. • Quantities: 1 handover document. • Revisions: 1 revision if needed.
Industries
More services




