
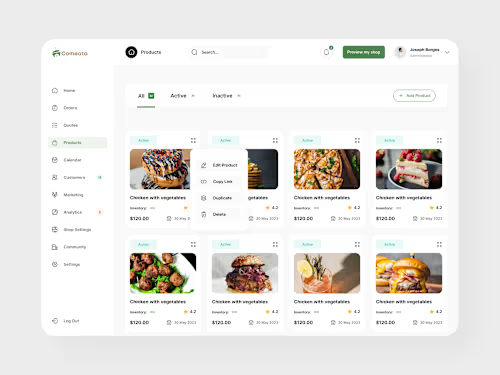
Nutricional WebApp Design
Contact for pricing
About this service
Summary
What's included
Prototype:
Figma File (.fig): Includes the interactive prototype with animations and micro-interactions to showcase the full user experience. Design Documentation:
High-Fidelity Screens:
Export screens in PDF, PNG, JPG, and SVG formats for quick viewing and reference. Design System & Style Guide:
Component Library
Figma file or organized folder with all reusable components (buttons, forms, menus, etc.) labeled and ready for development.
Design Tokens
Reference file with colors, typography, spacing, and sizes, adaptable for development (JSON, CSS, or Figma Tokens).
UI Guidelines
Document detailing design principles, component usage rules, spacing, and interaction patterns. Typography & Color Palette: Explanation and examples for typography and color palette usage.
Assets Folder
Icons and Illustrations: Exported in multiple sizes and formats (SVG, PNG), optimized for web and mobile. Image Assets: Optimized images and graphics at the appropriate resolution. Animation Assets: GIFs or Lottie files for animations, ready for integration.
Project Overview Document
Brief explanation of the design approach and key decisions.
Skills and tools



