
Web or Mobile App Design
Contact for pricing
About this service
Summary
FAQs
Should I provide a brief to kick off the project?
Each project has a different starting point. Someone provides comprehensive documents outlining app structure, references, and basic wireframes. Someone only has a general idea. Wherever you're at, there's nothing to worry about.
How will we communicate and collaborate throughout the design process?
General communication can be through Telegram, WhatsApp, or Discord. Revisions can be handled via Figma comments or Google Meet/Zoom calls.
How many changes can I request during design process?
Your feedback is highly valued and encouraged – during our collaboration under hourly based project I provide unlimited revision rounds at any stage. Under flat fee project, I typically provide up to 3 rounds of revisions after Structure & Design steps.
What if I want to update the app or add more screens after we finish the project?
Feel free to reach out to me whenever you need an update. I'm open to providing continuous support for projects at my current hourly rate.
What's included
User Research & Analysis
Research user behavior, market trends, and competitors to define the ideal user experience. This includes creating personas, mapping information architecture, and understanding accessibility needs.
Wireframes & Prototypes
Develop low-fidelity wireframes to outline layout structures and create high-fidelity prototypes with clickable interactions. Interactive prototypes allow you to test the functionality and flow of the app before development begins. They provide a user journey and allow for user testing.
UI Design
Design visually consistent and engaging web pages that align with the brand identity. Focus on typography, spacing, and UI elements that enhance readability and accessibility across all devices.
User Flows
Optimize user flow diagrams that illustrate the paths users take through your app, helping to identify potential navigation issues.
Design System
Establish a scalable design system with a structured component library. This includes button styles, modals, form elements, color schemes, and typography to maintain consistency across the web app.
Image Assets
High-quality images or recommendations for images that align with the design and enhance the user experience.
Demo
(Optional) Create a clickable prototype of the app, allowing stakeholders to experience the user journey and functionality firsthand before development begins.
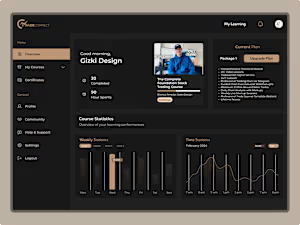
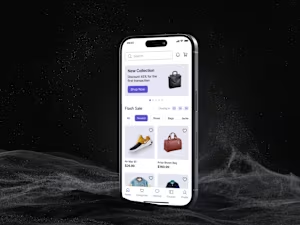
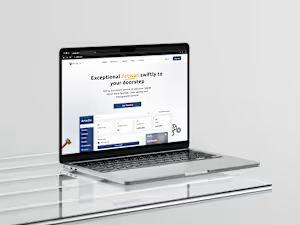
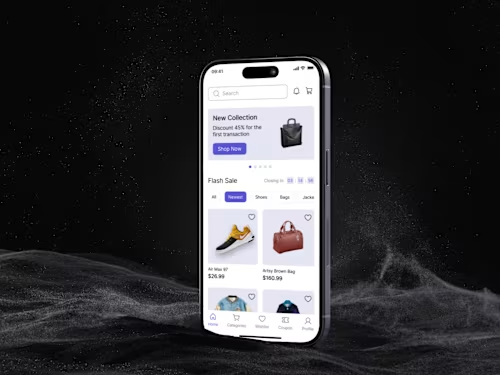
Example projects