
High-Converting Landing Page Design
Starting at
$
500
About this service
Summary
FAQs
Who is this for?
This service is for visionary businesses ready to transform goals into growth. Whether you're a startup or established brand, I bridge the gap between your objectives and user needs, turning strategy into high-converting, visually stunning designs that drive real results. Ready to scale smarter? Let's build a design that performs as powerfully as it looks.
How long does a landing page design take?
Typically 2-4 business days from kickoff to final delivery. Complex projects (like multi-step funnels) may take up to 2 weeks. And if you need a quick turnaround, we can reach an agreement.
What do you need from me to start?
Just: ✔ Your brand assets (logo, colors) ✔ Competitors or inspiration links ✔ Key conversion goals (e.g., “Increase signups by 20%”)
Do you design mobile versions too?
Yes! Every design includes mobile, tablet, and desktop breakpoints—fully responsive.
What industry do you work with?
I specialize in SaaS, Fintech, Sales funnel, coaches funnel, and e-commerce, but my conversion-first approach works for any niche.
What’s your design tool stack?
Figma (design) + FigJam (wireframing) + Meeting (Google Meet) + Communication(Slack/Whatsapp) + Loom (walkthroughs). No coding required.
What's included
Strategic Foundation
• Competitor Audit: Analysis of 3-5 competitor landing pages to know what works best for your niche • Conversion SWOT: Identified gaps/opportunities in your market • Goal Mapping: Aligned KPIs with your business objectives and user's needs
UX Blueprint
• Wireframes: Low-fidelity layouts for key sections • User Flow Diagram: Visualized visitor journey from click to conversion • Information Architecture: Optimized content hierarchy, Layout & CTAs • Collaborative feedback round to finalize flows
Conversion-Optimized Design
• UI Components Library: Reusable buttons, forms, testimonial blocks • High-Fidelity Mockups: Responsive Design Across (mobile & desktop) • Microinteraction Prototype: Animated preview of hover states/transitions
Performance Essentials & Handoff
• Speed-Optimized Assets: Compressed images/icons (WebP/SVG) • Developer Handoff Package:Figma specs + responsive breakpoints
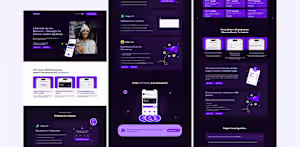
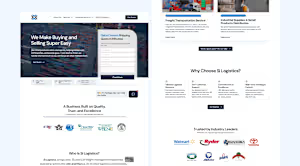
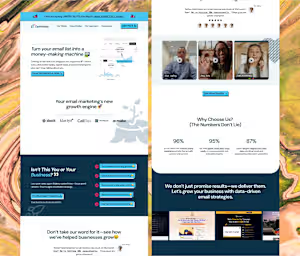
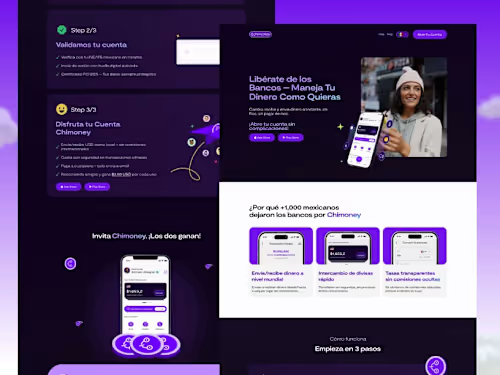
Example projects
Duration
5 days
Skills and tools
Industries