
Figma design system
Contact for pricing
About this service
Summary
What's included
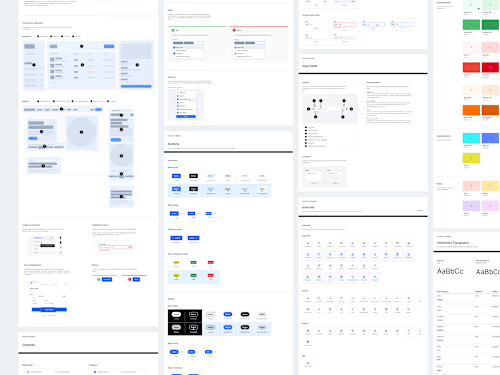
Design system figma library
Design Components: Consistent UI elements such as buttons, inputs, icons, and typography that can be reused across multiple designs. Design Tokens: Variables defining colors, typography, spacing, and other stylistic attributes to maintain consistency and facilitate easy updates. UI Patterns: Pre-designed layouts and patterns for common user interface elements, ensuring consistency and efficiency in design workflows. Documentation: Guidelines and best practices for using the design system, including usage instructions, design principles, and accessibility guidelines. Interactive Prototypes: Functional prototypes showcasing the usage and behavior of components within the design system, allowing for testing and validation. Version Control: Managed versions of the design system components and assets to track changes and ensure consistency across designs and updates. Collaboration Tools: Integration with collaboration features in Figma, enabling team members to work together on design system components and projects seamlessly. By providing these deliverables, a design system on Figma facilitates efficient design workflows, promotes consistency across designs, and streamlines collaboration within design teams.
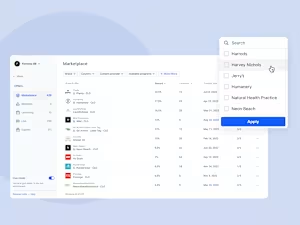
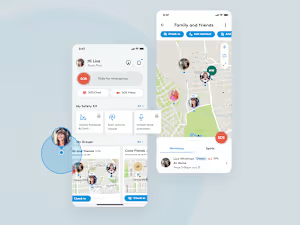
Example projects
Skills and tools