🖥 Website Design
Contact for pricing
About this service
Summary
What's included
🏗️ Site Architecture & User Flow
Well-planned layouts and navigation structures to create seamless, intuitive web experiences.
✏️ Wireframes & Page Layouts
Low-fidelity wireframes outlining the core structure, ensuring a smooth and user-friendly journey.
🎨 High-Fidelity Web Mockups
Pixel-perfect UI designs crafted in Figma, organized with clear annotations and responsive considerations.
🔗 Interactive Prototypes (On Request)
Clickable web prototypes that bring designs to life, allowing for real-time testing before development.
🎛️ Design System & Components
Reusable UI components with consistent colors, typography, and styles to maintain brand coherence.
⚡ Micro Animations & Interactions
Subtle hover effects, transitions, and animations that enhance engagement and user satisfaction.
🚀 Developer Handoff & Documentation
A structured handoff including design assets, style guides, and specs for a smooth development process.
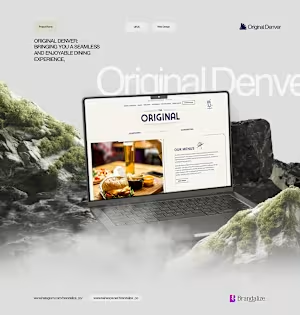
Example projects
Skills and tools