
Website UI/UX Design
Starting at
$
30
/hrAbout this service
Summary
FAQs
What is the process you follow when working on a design project?
I follow a collaborative and iterative design process, starting with discovery and research to understand your goals and users. From there, I create wireframes, move to high-fidelity designs, and develop prototypes.
How long will it take to complete my design project?
The timeline depends on the complexity and scope of the project. Typically, a small project can take a few weeks, while a more complex one may take several months.
What are the costs associated with your design services?
I provide a custom quote after understanding your specific requirements, including the number of screens or features to design, the research involved, and any additional assets or branding work.
Will I be involved in the design process?
Yes, I encourage continuous collaboration throughout the design process. You'll have opportunities to review wireframes, prototypes, and final designs at different stages. Your feedback is essential, and I’ll ensure that we stay aligned with your vision and goals.
Do you offer post-launch support?
Yes, I provide post-launch support to ensure the design works as expected and to make any necessary adjustments based on user feedback or performance metrics. I can help with design updates, optimizations, and further iterations to enhance the product’s user experience.
Will the designs be mobile-responsive?
Yes, I design with responsiveness in mind. Whether it’s for web, mobile, or tablet, I ensure that the design adapts seamlessly to different screen sizes and devices, providing a consistent experience for users across all platforms.
How do you collaborate with developers after the design is complete?
Once the design is finalized, I provide all necessary assets, specifications, and a design system (if applicable) to the development team. I collaborate closely with developers to ensure accurate implementation and address any questions or challenges during the development phase.
What's included
Wireframe
A wireframe is a visual blueprint or schematic representation of a website or app's layout and structure. It serves as a guide for designers, developers, and stakeholders to understand the basic design and functionality of the page before any detailed design or development work begins.
Design system
A design system is a comprehensive collection of guidelines, components, patterns, and resources that define the visual, functional, and interaction design elements of a product or brand.
High Fidelity Design
High-Fidelity Design refers to a detailed and polished design that closely resembles the final product or interface in both appearance and functionality.
Prototype
It is used to visualize and test ideas, allowing designers, developers, and stakeholders to interact with the design before the final product is built.
Image assets
Image assets refer to the digital image files used in a design, website, application, or any visual project. These assets can include photographs, illustrations, icons, logos, backgrounds, and other graphic elements that are incorporated into the visual design.
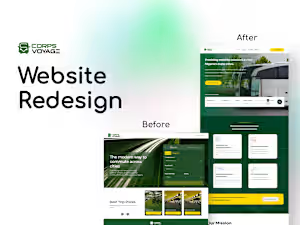
Example projects
Skills and tools
Industries