
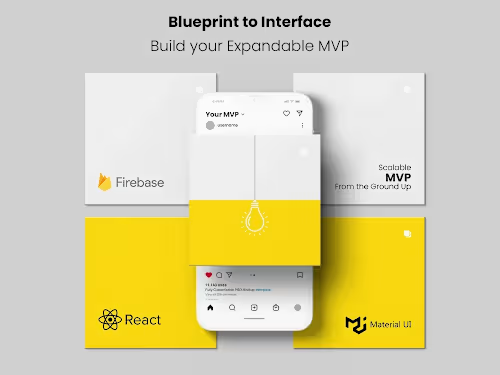
Create a scalable SPA - PWA developed with React, TS & Firebase
Starting at
$
10
/hrAbout this service
Summary
FAQs
What is a Progressive Web App (PWA)?
A Progressive Web App (PWA) is a type of web application that uses modern web capabilities to deliver an app-like experience to users. PWAs are fast, reliable, and can work offline and on any device.
Why should I choose a PWA over a traditional web app?
PWAs offer several advantages, including improved performance, offline capabilities, push notifications, and a more engaging user experience. They can also be installed on a user's device without needing an app store, providing a seamless user experience.
How long does it take to develop a PWA?
The development timeline varies based on the complexity and scope of the project. Typically, a PWA can take anywhere from 4 to 12 weeks to develop, including design, development, testing, and deployment phases.
What technologies do you use to develop PWAs?
I use React for the front end, TypeScript for type safety, MUI for UI components, and Firebase for backend services such as authentication, real-time database, and hosting.
Can you integrate third-party services into my PWA?
Yes, I can integrate a variety of third-party services and APIs into your PWA to extend its functionality, such as payment gateways, analytics, and social media platforms.
Will my PWA work on all devices?
Yes, PWAs are designed to be responsive and work seamlessly across all devices, including desktops, tablets, and smartphones.
What kind of documentation will I receive?
You will receive comprehensive documentation that includes setup instructions, development guidelines, user manuals, and maintenance tips. This ensures you can manage and update your PWA with ease.
Can you help with the design of my PWA?
Absolutely! I provide design services, including creating high-fidelity wireframes and mockups, ensuring your PWA has a modern, user-friendly interface that aligns with your brand.
Can my PWA be extended or transformed into a native app?
Yes, your PWA can be extended or transformed into a native app. By separating the API functions and Firebase functions from the UI components, I ensure that the codebase is modular and maintainable. This architecture makes it easier to reuse and adapt the existing code for native app development using tools like React Native or other frameworks.
What's included
Design Files
1- High-fidelity wireframes and mockups in Figma. 2- Interactive prototypes demonstrating user flow and key functionalities.
Source Code
1- Complete source code of the PWA hosted on a GitHub repository. 2- Documentation for setting up and running the project locally.
React Components
1- Modular and reusable React components developed with TypeScript. 2- Styled components using MUI with customizable themes.
Firebase Configuration
1-Firebase configuration files for authentication, Firestore, hosting, and other services. 2- Firebase security rules and database structure setup.
Service Workers and Offline Capabilities
1- Service worker files for enabling offline functionality. 2- Code implementation for caching strategies and offline support.
Testing Suite
1- Unit tests and integration tests for key components using a testing framework like Vitest. 2- End-to-end test scripts demonstrating the full user flow and critical functionalities.
Documentation
1- Comprehensive project documentation including setup instructions, development guidelines, and usage notes. 2- API documentation if there are any custom API integrations.
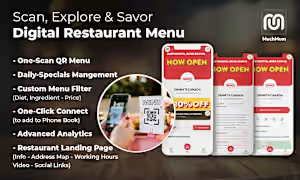
Example projects