🎨 Transforming Figma Designs into Stunning Framer Landing Page
Starting at
$
2,000
About this service
Summary
FAQs
What is the typical timeline for a landing page design project?
The timeline can vary depending on the complexity of the project and your specific requirements. Typically, the design process takes about 2 to 4 weeks, including research, wireframing, feedback iterations, and final delivery. I’ll provide a more precise timeline after our initial discovery call.
What if I need more than just a landing page?
No problem at all! I specialize in helping clients clarify their vision. During our discovery call, we’ll explore your goals, target audience, and any inspirations you might have. Together, we’ll shape your ideas into a cohesive and effective design.
Will I receive the design files after the project is complete?
Absolutely! Once the designs are approved, I’ll deliver all necessary files, including Figma designs, assets, and style guides. This way, your development team can easily implement the designs and maintain consistency throughout your project.
How do you incorporate client feedback into the design process?
I believe in a collaborative approach! Throughout the design process, I’ll provide regular updates and share designs in Figma. Your feedback is invaluable, and I’ll iterate based on your insights to ensure the final design meets your expectations and goals.
Do you provide ongoing support after the landing page is live?
Yes! I offer various support packages for clients who need assistance after the launch. Whether it’s minor updates, A/B testing recommendations, or additional design work, I’m here to help you optimize your landing page for continued success.
What tools do you use for design and collaboration?
I primarily use Figma for designing and collaborating on projects. It allows for real-time feedback and easy sharing of designs. Additionally, I’m open to using other tools based on your preferences, ensuring a smooth collaboration experience.
What's included
💬 Let's Connect
We'll explore your project's vision, scope, requirements, and objectives together. 😊
🔍 Discovery & Research
I'll start with an in-depth competitive analysis of industry landing pages, exploring the most creative and effective solutions. I'll also dive into your existing designs, style guide, and any supporting documents to gain a full understanding of your project’s vision. After that, I'll conduct user research and define user personas to ensure we target the right audience. Once we've gathered all the insights, we can align on project goals and strategy before moving into the design phase.
✏️ Wireframes & Information Architecture
I begin by crafting wireframes and mapping out the flow of information in Figma. This step is essential for visualizing the structure and ensuring seamless navigation. Wireframes allow us to quickly test and refine ideas before committing to more detailed, time-intensive high-fidelity designs. This process ensures that the layout, functionality, and user experience are solid before we move to the next stage. Additionally, I focus on building a scalable information architecture, ensuring your product can grow and adapt effortlessly.
🔄 Design & Iterate
Throughout the design phase, I will regularly share updates on high-fidelity wireframes created in Figma to gather your valuable feedback before transferring to Framer. This collaborative process allows us to refine the design based on your insights and preferences. By incorporating feedback and making iterative adjustments, we ensure that the landing page evolves to meet your vision and goals. This dynamic approach fosters creativity and ensures the final design resonates with your target audience while achieving optimal user experience.
🚀 Transferring Designs to Framer
Once the designs are approved, I will begin transferring them to Framer. This seamless transition ensures that every design element is accurately transformed into a functional, user-friendly product.
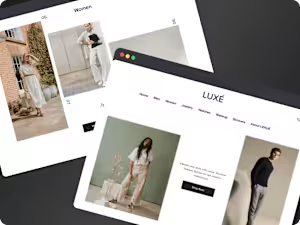
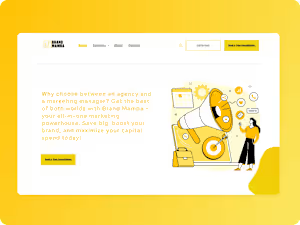
Example projects
Recommendations
(5.0)


Client • Oct 18, 2024
Recommended
Ammara was instrumental in the recent overhaul of our website and significantly boosted our site's traffic. She demonstrated exceptional skill in design leading to streamlined workflows and an aesthetically superior site. She delivered on the technical aspects and also provided invaluable advice to our team. Ammara was dependable, adaptive, and offered creative solutions that made a huge difference. Ammara proved to be a fantastic partner to work with and will be an asset to any team she joins.
Duration
1 week
Skills and tools
Industries