
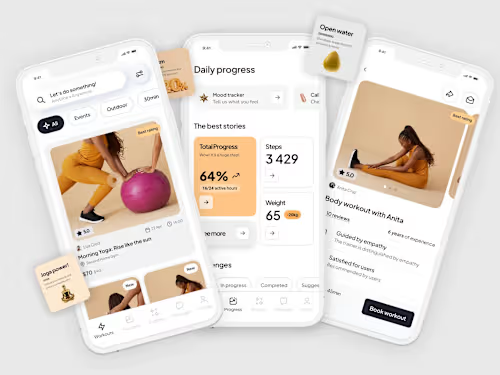
UX/UI Design | Website & Mobile App
Contact for pricing
About this service
Summary
AboutFAQs
Should I provide a brief to kick off the project?
Each project starts at a different point. Some clients provide comprehensive documents outlining app structure, references, and basic wireframes. Others only have a general idea. No matter where you are, we'll start from there.
How will we communicate and collaborate throughout the design process?
We can use WhatsApp, or Slack for general communication. For revision rounds, we can schedule Google Meet or Zoom calls, or handle them through Figma comments.
How many changes can I request during the design process?
Your feedback is highly valued. For hourly-based projects, I provide unlimited revision rounds at any stage. For flat-fee projects, I typically offer up to three rounds of revisions after the Structure and Design steps.
What if I want to update the app or add more screens after we finish the project?
You can reach out to me anytime you need updates. I'm open to providing ongoing support for projects at my current hourly rate.
What's included
📋 Structure
User flow & information architecture diagrams, ensuring a seamless and intuitive user experience by outlining user interactions and content organization.
🏗️ Lo-fi wireframes
Clear and simple wireframes that outline the basic structure and layout of your app.
🖥 App mockups in Figma
Stunning design mockups, neatly annotated & organized by flow.
🙌 Clickable Prototype
An interactive, clickable prototype that lets you experience the whole app or a particular flow as if it's already live, making it easy to visualize the final product.
🎨 Component library
A handy component library packed with color styles, typography styles, and all components that were used during design, making future updates a breeze and keeping your design consistent.
🔥 Micro Interactions
Engaging micro-interactions that add delightful animations and feedback elements, making your app more fun and user-friendly.
✈️ Developer hand-off
A seamless developer handoff with all the necessary assets, guidelines, and annotations, ensuring a smooth transition from design to development.
🛟 Assistance in implementation
Assist in implementation activities throughout the entire process cycle.
Example projects
Skills and tools


