
Framer Responsive and Animated Landing page design
Starting at
$
400
About this service
Summary
FAQs
Why design in Figma first?
Figma allows precise UI design, making it easier to plan layouts before developing in Framer. (This step can be skipped if requested)
Will the landing page be fully responsive?
Yes! The design adapts to all screen sizes, ensuring a seamless experience on desktop, tablet, and mobile.
Can I make edits after launch?
Absolutely! You’ll receive both Figma and Framer files, making future updates hassle-free.
What's included
Figma UI Design
A pixel-perfect landing page design crafted in Figma, ensuring an intuitive and visually appealing layout.
Framer Development & Animations
The Figma design is brought to life in Framer with smooth animations, interactions, and responsive behavior.
Fully Responsive Landing Page
The page adapts flawlessly to desktop, tablet, and mobile for a seamless browsing experience.
Editable Framer & Figma Files
You’ll receive both Figma and Framer project files, allowing easy updates and future edits.
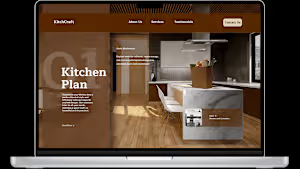
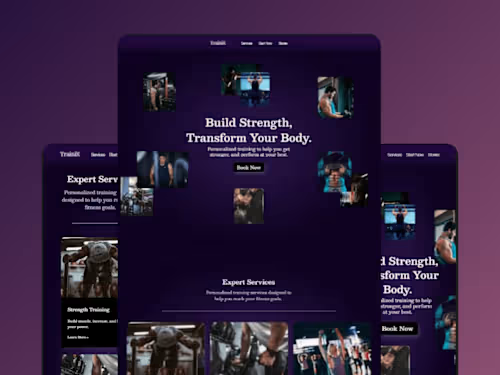
Example projects
Duration
1 week
Skills and tools
Industries