
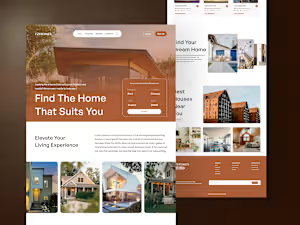
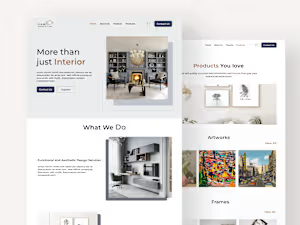
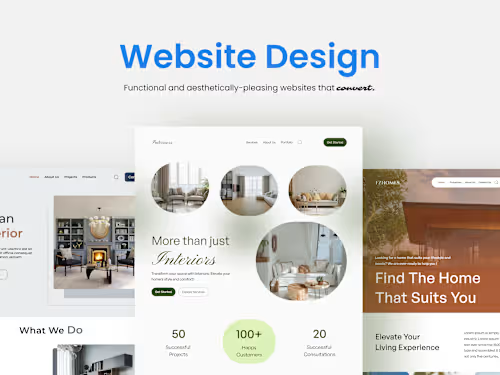
Website (UI/UX) Design
Starting at
$
1,000
About this service
Summary
FAQs
What do you need to get started?
At least 3-5 sample web designs you like to understand your vision and style. . A rough sketch of how you envision your web page. . Web Content (Content Copy) and Branding elements (Logo, Photos, Video links, color palette, font) and basically everything you want displayed on the website
What Software do you use to create the designs and Why?
I use FIGMA and this is because it is easy to use, accessible and very good for collaboration. It makes me easily hand-off to your developers
Do you use any mockups / templates in your work
No, my works are 100% originality and creativity. I start from a plane canvas
Will I get the source file?
Of Course , you will definitely get it free
What's included
Research Insights
A summary of insights gathered from research data conducted on users, market and competitors.
Sitemap
A chart using how the pages of your website will be laid out as well as the connected pages.
Wireframes
A basic sketch of your website
Mockup / High Fidelity Designs
The real designs of your website
Prototype
An interactive prototype of your website
Image Assets
Your purchased images
Example projects
Recommendations
(5.0)


Client • Mar 28, 2025
Recommended
I highly recommend Fatima Salaudeen, who worked with me at B-CLOUD TECHNOLOGIES (May–Aug 2024). Fatima excelled in user research, design documentation, and project reviews. Her creativity, dedication, time-consciousness, and teamwork were exceptional. She consistently delivered high-quality work and contributed greatly to multiple projects. Fatima will be a valuable asset to any organization. Of all the team members, she made the highest contributions to projects, meeting clients/users need!
Duration
4 weeks
Skills and tools