High-Fidelity UI Design from Existing Wireframes with Prototypes
Starting at
$
40
/hrAbout this service
Summary
What's included
High-Fidelity UI Designs
Detailed high-fidelity user interface designs, meticulously crafted from provided wireframes. Emphasis on visual aesthetics, including color schemes, typography, and layout for an enhanced user experience.
Interactive Prototypes:
Fully interactive, clickable prototypes demonstrating the functionality and user journey of the UI designs. Key for visualizing the final product, facilitating user testing, and gathering actionable feedback.
Responsive Design Adaptations
Adaptations of UI designs for various devices and screen sizes to ensure a consistent and seamless user experience across platforms.
Design Consistency Review
Evaluation and refinement of design elements to maintain consistency across different screens and components.
Design System Documentation
Comprehensive documentation outlining the design system used, including guidelines for colors, fonts, and other UI elements. Essential for maintaining design consistency in future development phases.
Final Design and Prototype Files
Delivery of all final design files in suitable formats (e.g., PSD, Sketch, Figma) and the interactive prototype files. Includes all necessary assets like images, icons, and custom graphics.
User Testing and Feedback Integration
Conducting user testing sessions with the prototypes and integrating feedback into the final design.
Revision Rounds
A predetermined number of revision rounds to refine the designs and prototypes based on client feedback.
Client Presentation and Walkthrough
A detailed presentation of the final UI designs and prototypes, including a walkthrough of the design decisions and functionalities.
Project Closure and Handover
A formal project closure report summarizing the design process, deliverables, and any recommendations for future development or enhancements. Handover of all final deliverables to the client for implementation.
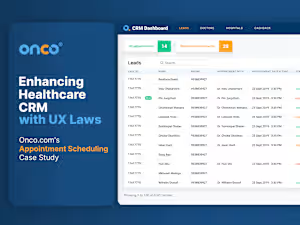
Example projects