
Web Application Development
Starting at
$
40
/hrAbout this service
Summary
FAQs
How long does it take to develop a web application?
The timeline varies based on project complexity. Simple websites might take a few weeks, while more intricate platforms with advanced features can take several months.
What technologies do you use for web development?
Front-end technologies may include HTML, CSS, JavaScript, TypeScript and frameworks/libraries like React, Vue.js, or Next.js, depending on the project requirements.
Why is responsive design important?
Responsive design ensures that websites adapt to different screen sizes and devices, providing an optimal user experience on desktops, tablets, and smartphones.
Do you offer consultation services before starting a Project?
Yes, initial consultations are conducted to understand the client's goals, preferences, and project requirements before providing a customized proposal.
Do you provide maintenance services after the product is launched?
Yes, ongoing maintenance is crucial for security updates, bug fixes, and ensuring the website remains optimized and functional.
Do you provide website maintenance services?
Yes, ongoing maintenance is essential for keeping websites secure, updated, and functioning optimally. Maintenance services may include content updates, bug fixes, and performance optimizations.
Can you customize existing website?
Absolutely. Website customization services involve updating and enhancing existing websites to meet current design and functionality standards.
How do you handle website hosting and domain registration?
Depending on the client's preference, I can either assist in selecting a hosting provider and domain registrar or work with the chosen platforms.
Can you help with SEO for the website?
Yes, SEO (Search Engine Optimization) services involve optimizing websites for better visibility on search engines through strategic content, keywords, and other SEO practices.
What's included
Responsive Design
Ensuring the website is designed to be responsive and accessible across various devices and screen sizes
Front-End Development
HTML, CSS, and JavaScript code for creating the website's front-end, ensuring a visually appealing and interactive user interface
Content Management System (CMS)
Implementation of a CMS, if required, to enable easy content updates and management by non-technical users.
Functionality Implementation
Integration of specific functionalities such as forms, search features, e-commerce capabilities, user authentication, etc., based on project requirements.
Performance Optimization
Optimization of the website for speed, performance, and overall user experience.
Analytics Integration
Integration of analytics tools to track and measure website performance, user behaviour, and other relevant metrics.
Back-End Development
Server-side scripting, database integration, and other back-end development work to enable dynamic functionality and data management.
Database Setup
Creation and configuration of the database to store and retrieve dynamic content and user data.
Testing and Quality Assurance
Rigorous testing of the website for functionality, usability, security, and compatibility across browsers and devices.
Client Training
Training sessions for clients or their designated administrators on how to use and manage the website effectively.
Deployment
Deployment of the website to a live server, making it accessible to the public or a specific audience.
Post-Launch Support
Provision of post-launch support to address any issues, bugs, or adjustments needed after the website is live
Documentation
Comprehensive documentation outlining the website's architecture, codebase, and instructions for maintenance.
Source Code
Providing access to the source code, ensuring transparency and allowing for future modifications or updates
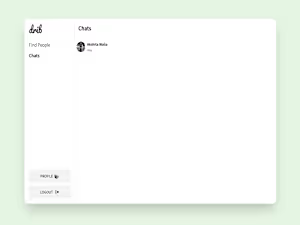
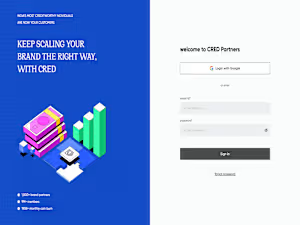
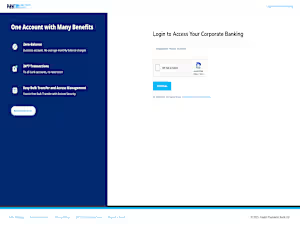
Example projects